
40 horas
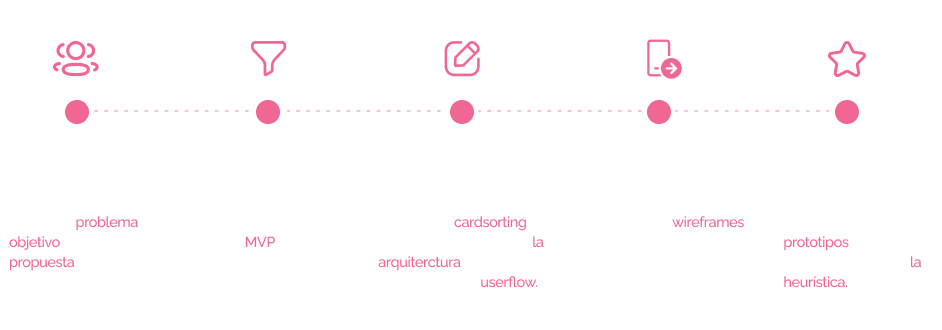
Proceso de diseño




Personas entre 30-50 años.
¿Por qué? Es un proyecto que se basa en una pet virtual, un elemento altamente nostálgico con un engagement que conecta con los recuerdos emotivos de quienes vivieron la era del tamagotchi.

Desk research
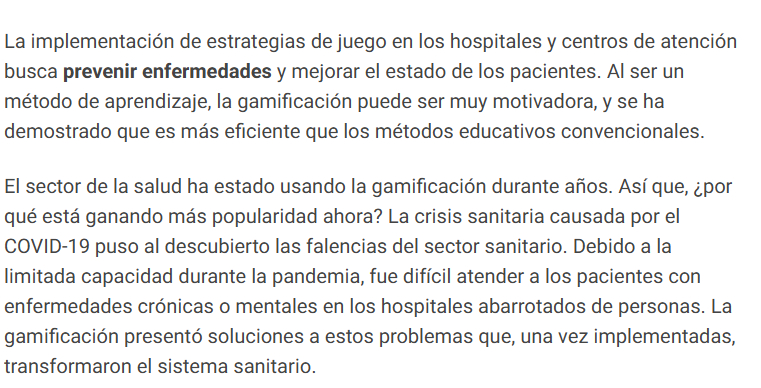
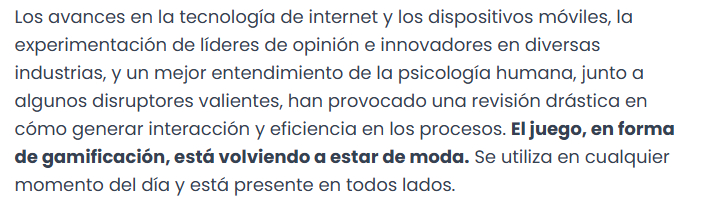
En el ámbito de la salud, la gamificación es una de las formas más efectivas de promover comportamientos saludables y proporcionar un acceso inmediato a la salud en cualquier momento y lugar.
Mejora el compromiso del usuario en diferentes áreas como pudiera ser por ejemplo la la gestión de la dieta, ofrece cierta medida de apoyo,recordatorio de medicamentos, etc….


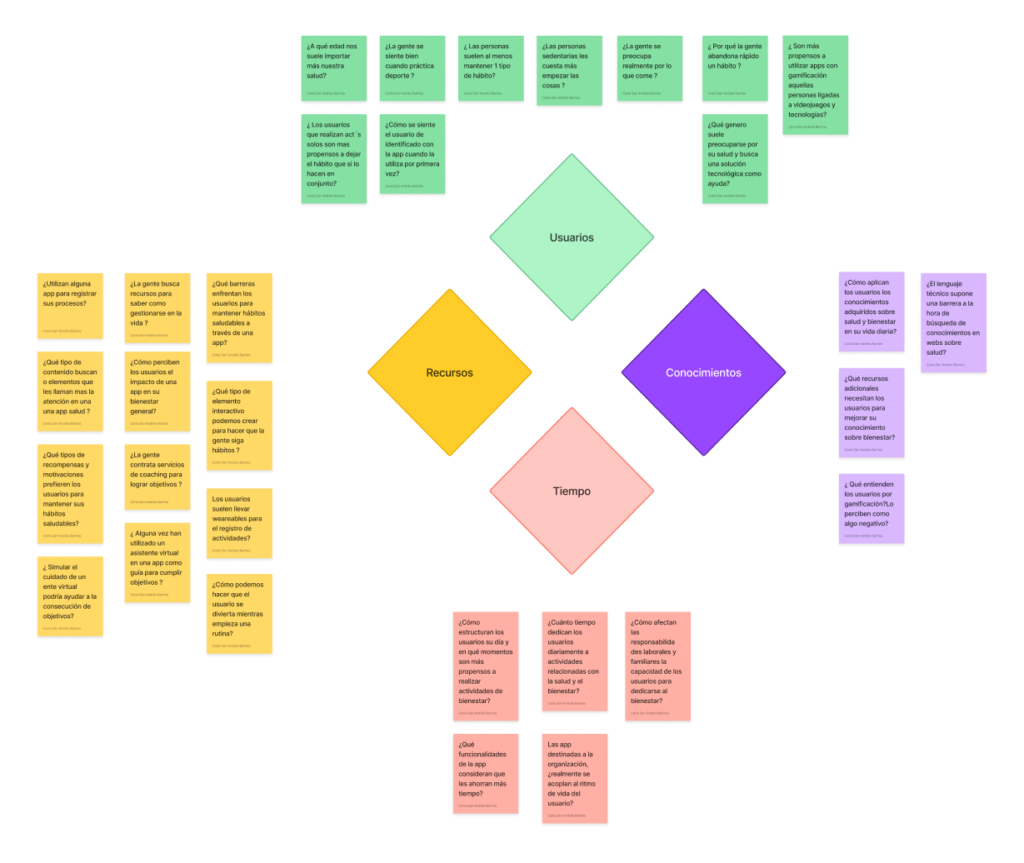
Research questions
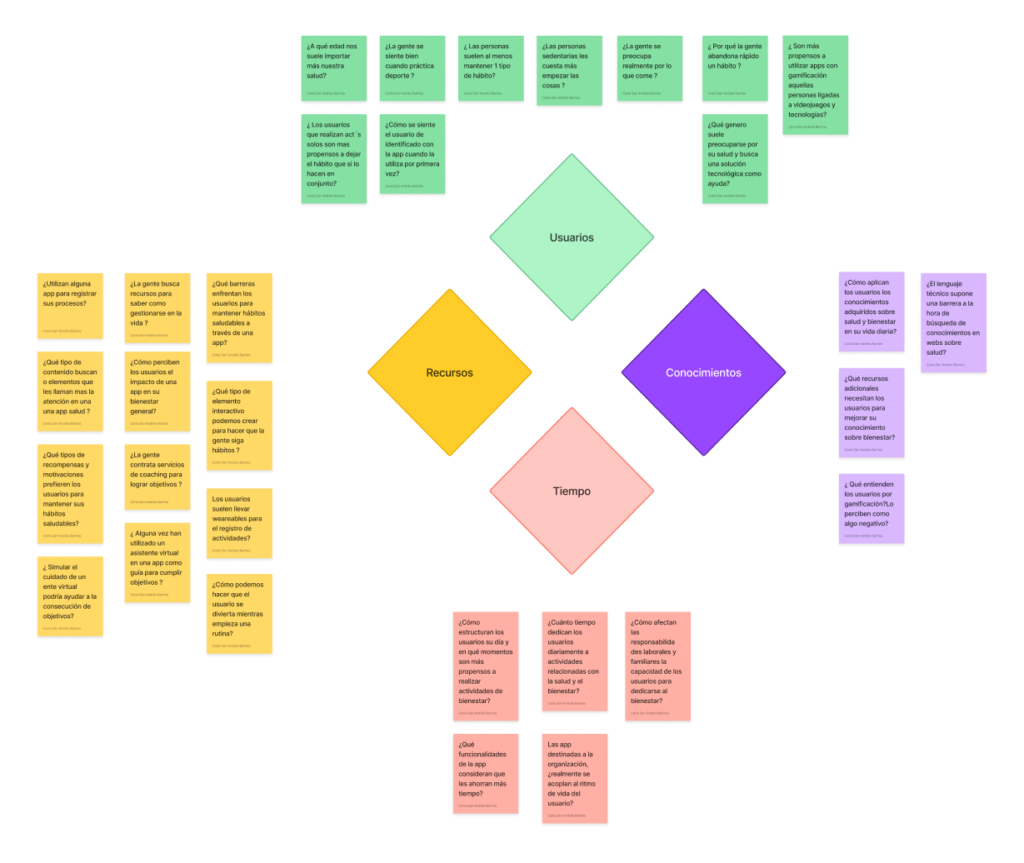
Nos realizamos preguntas en las cuales fueron separados por 4 temas que afectan al usuario, de ese modo de este modo podemos indagar y buscar como solventar aquellos puntos flacos que se detectan.

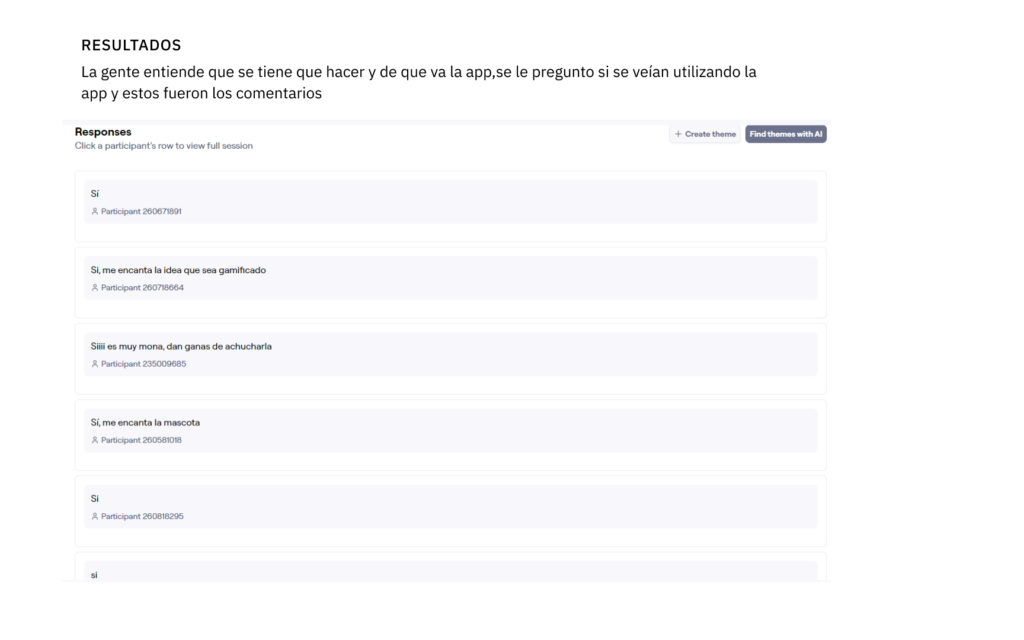
Encuestas
Objetivos del análisis
Buscamos comprender la profundidad de las necesidades, comportamientos y puntos de fricción de nuestros usuarios clave. Es por ello que con los datos recabados se crea distintos tipos de perfiles para aproximarnos a soluciones reales desde el punto de empatía hacia el usuario.Esta información nos permitirá diseñar una solución efectiva que conecte.
El objetivo era el de gamificar el proceso, misiones, ganar experiencia mientras se mejora en bienestar pero,también diferenciarse de las aplicaciones existentes al incorporar un elemento mas dinámino, personal e interactivo, como un avatar o mascota virtual.

MVP o Producto viable mínimo


Nos basamos en la recreación de una app de una mascota a la que cuidar, que acompañe al usuario a mejorar su bienestar integral.
Además, poder tener a la mascota en un smartwatch nos recuerda al tipico tamagotchi de los años 90.
Findings e insigths

Findings e insigths



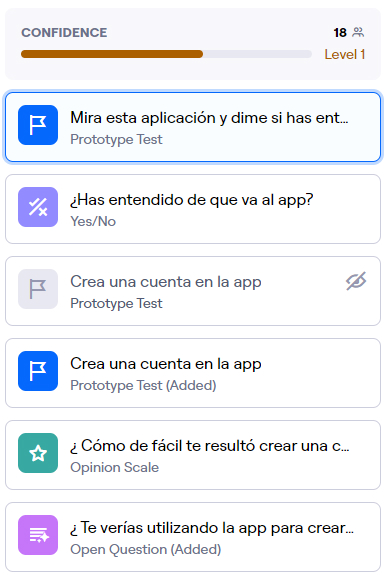
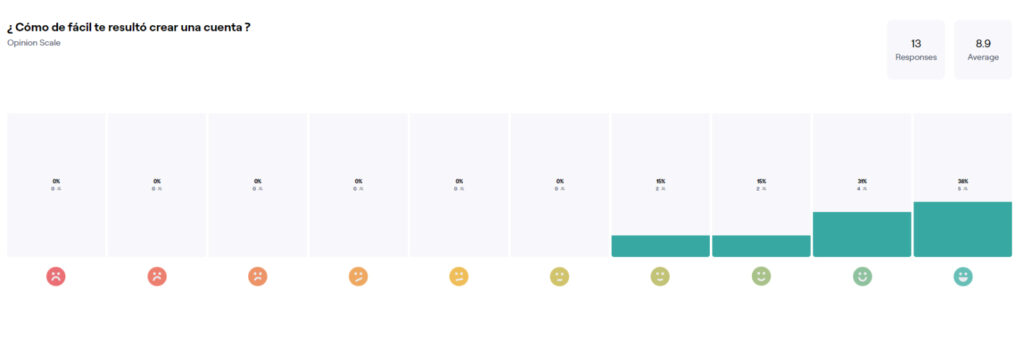
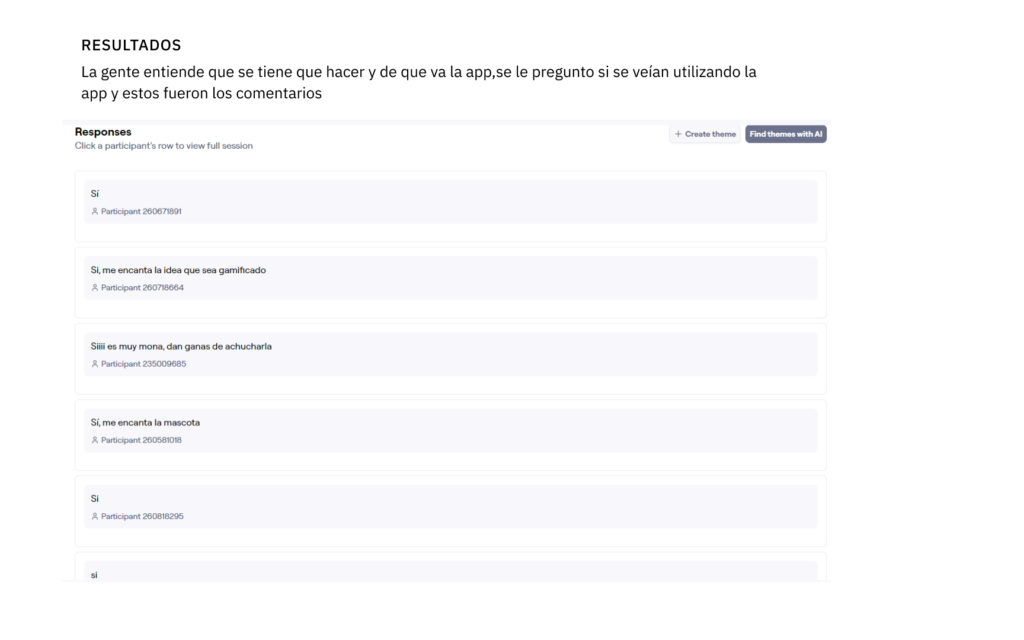
Validación del prototipo
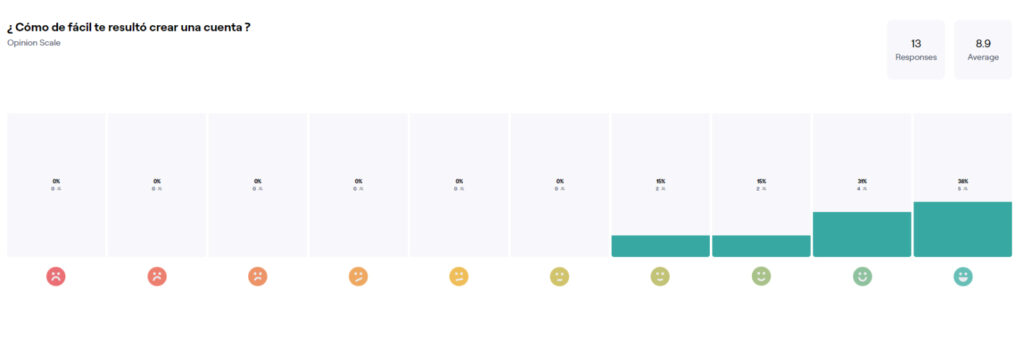
Utilizamos apps como Maze y Jotjar para probar como navegan los usuarios por el prototipo y una serie de misiones para ver como se deselvuelven.




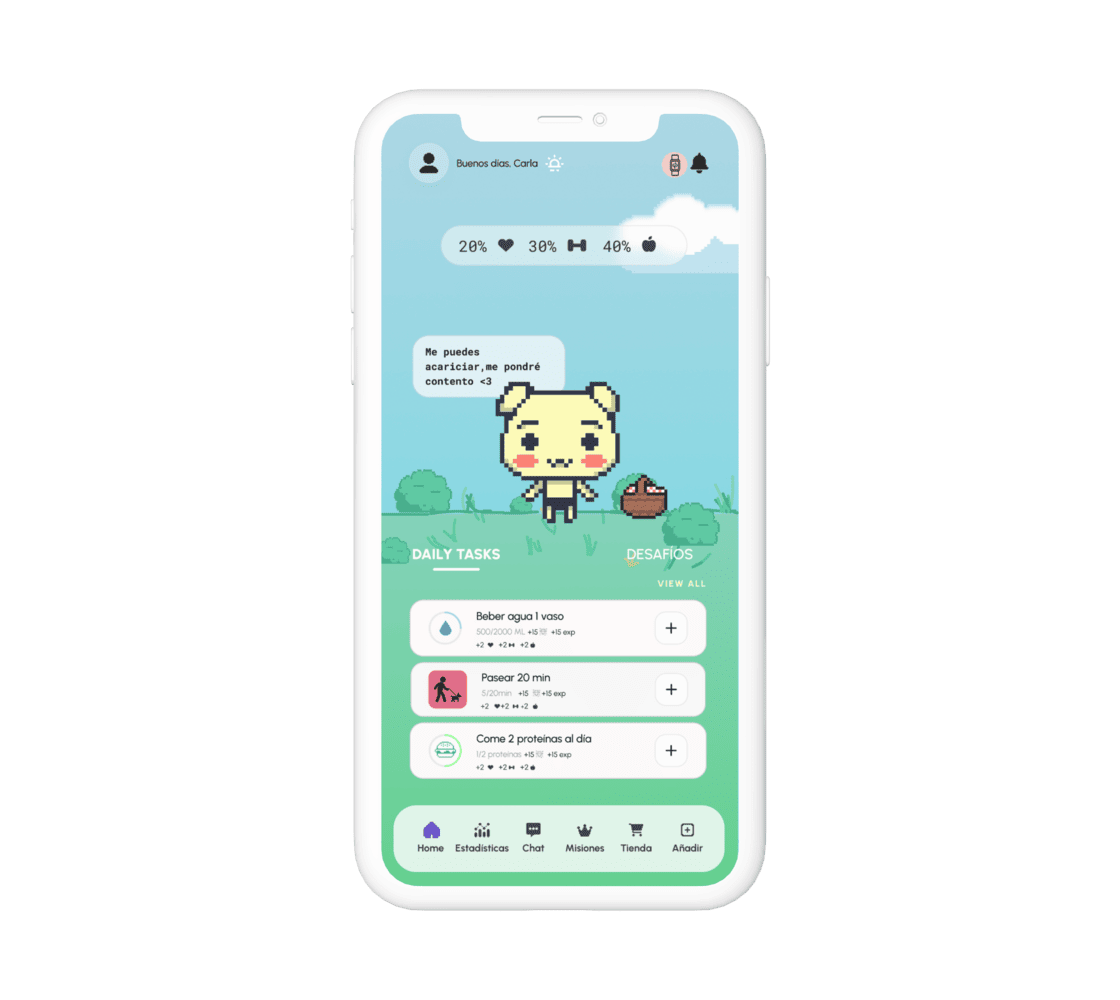
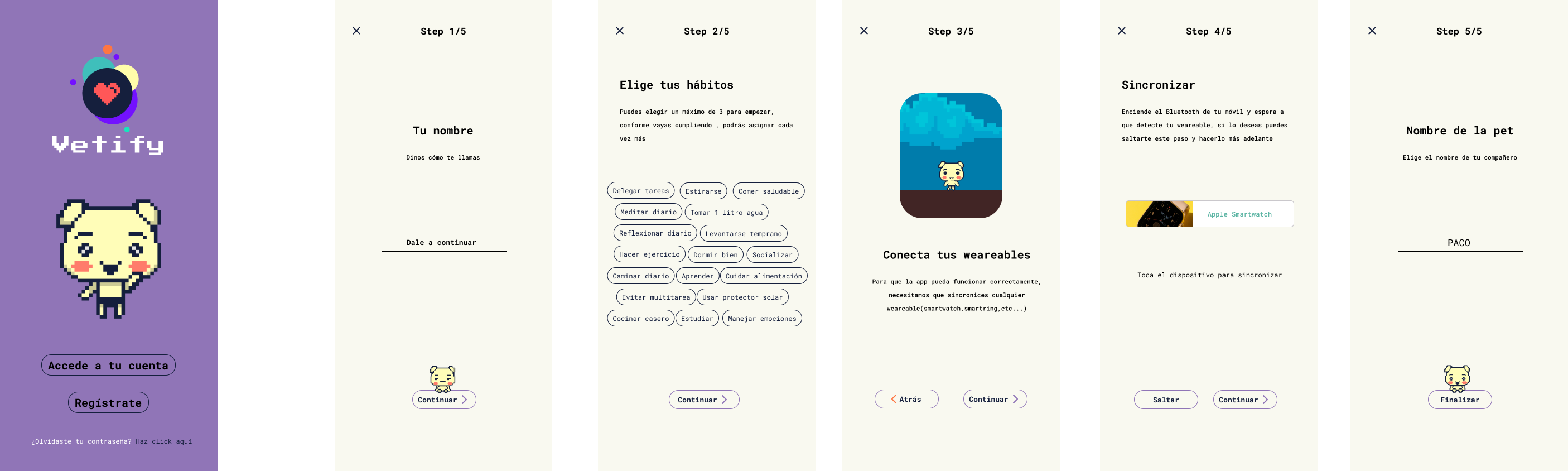
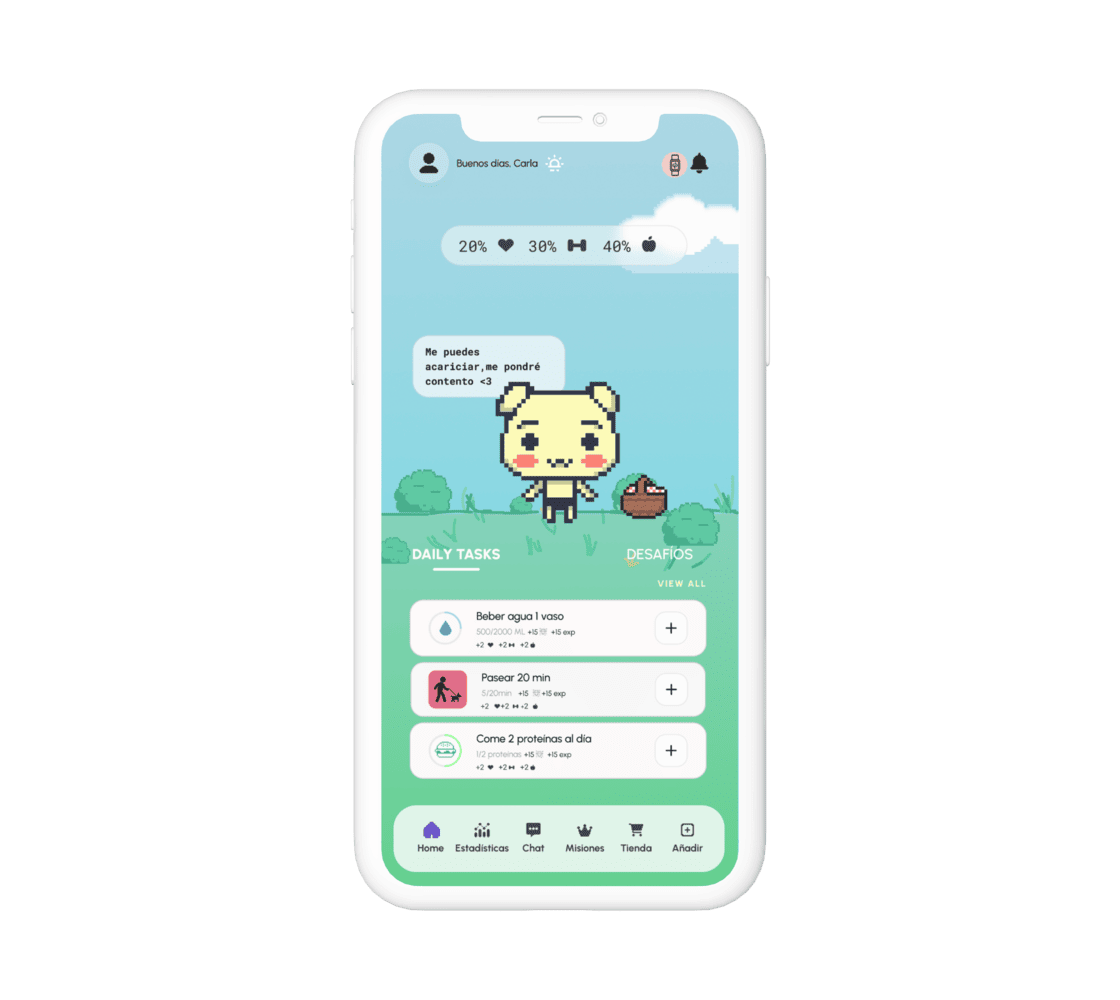
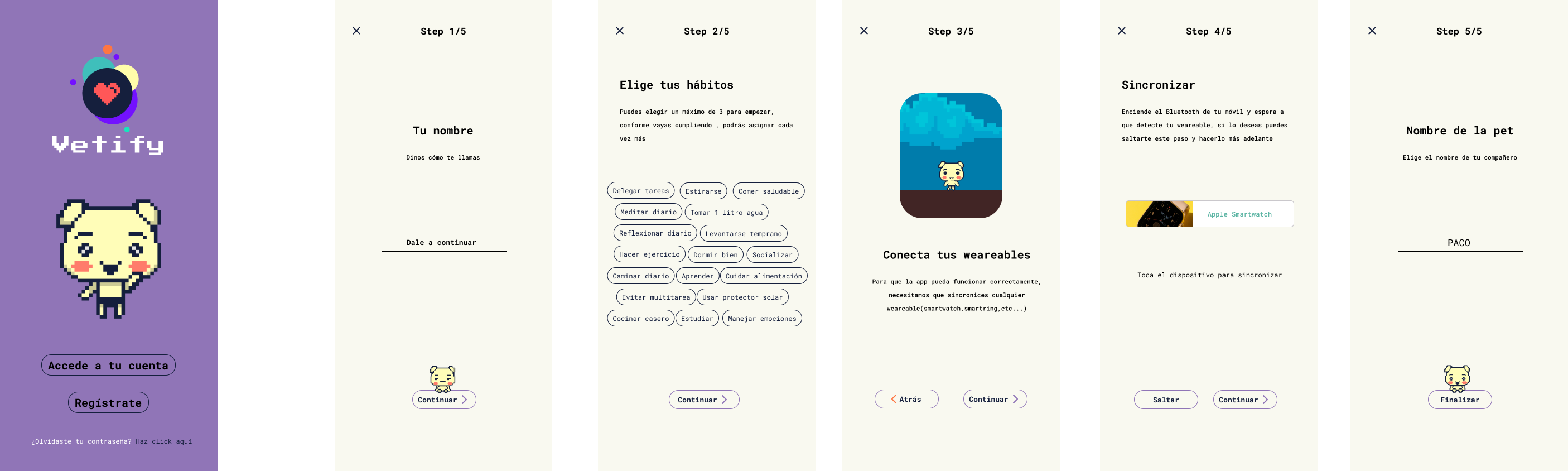
Como primer prototipo, se opta por una introducción la cual nos pide nombre , hábitos que queremos mejorar, la conectividad con un weareable también se muestra y el nombre de la pet.


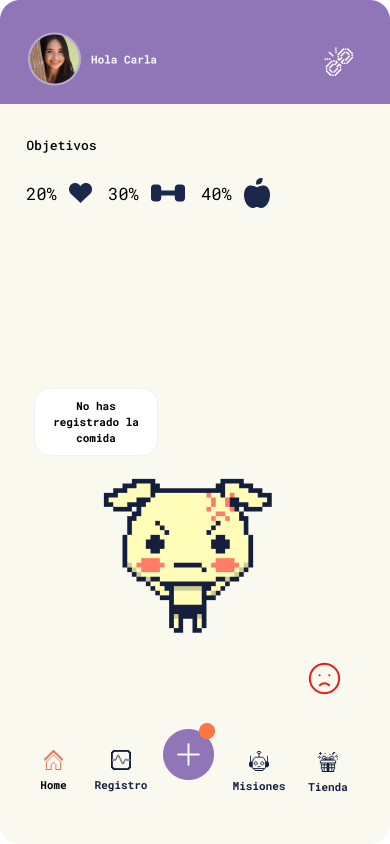
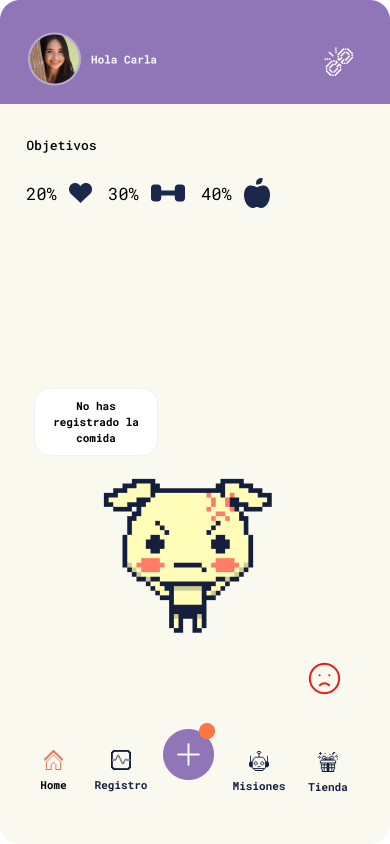
La pantalla de HOME se nos muestra un fondo blanco roto en el que: la pet virtual se muestra como protagonista con un mensaje recordatorio, % de objetivos cumplidos , el icono de estado que nos indica felicidad de la pet. Menú con un botón flotante para ejecuciones rápidas. En caso de que algo no se esté cumpliendo la pet pasará a estar enfadada y saldrá un bolita en el menú que nos avisa que hay que hacer algo.
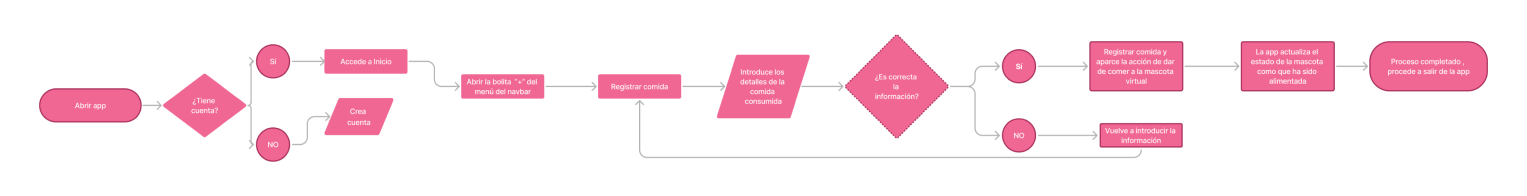
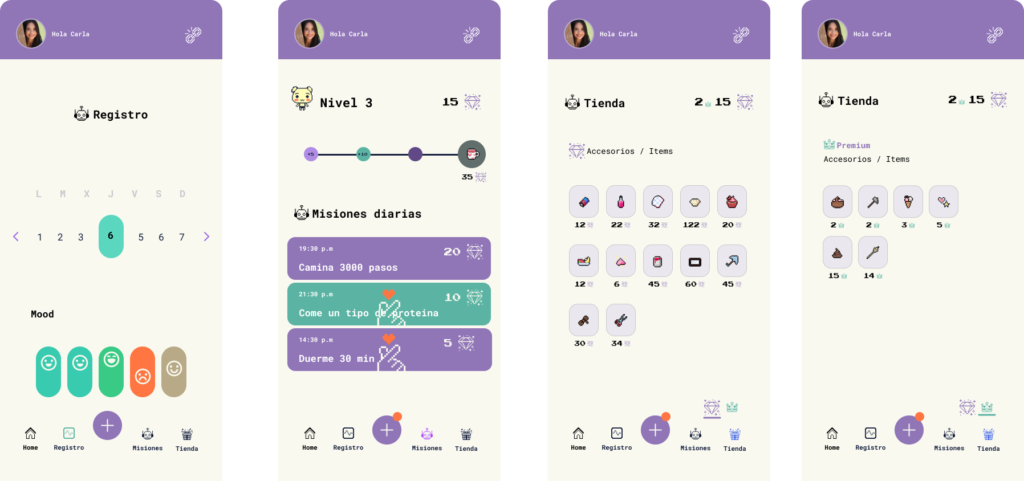
Como había un gran porcentaje de gente en las encuestas que no era consciente de aquello que comía,una idea fueque para dar de come a la pet , el usuario tiene que registrar su comida mediante el acesso «+», de este modo interaccionamos con la mascota dándole de comer y nosotros somos más conscientes de que ingerimos.

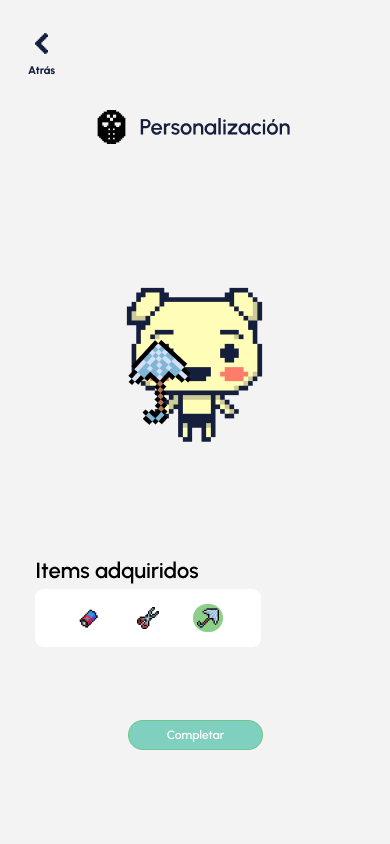
Las misiones están a modo de gamificación, con ellas podemos conseguir dinero para comprar accesorios a nuestra pet , ya que el factor de personalización genera un enlace afectivo y único que hace de método diferenciador, además, por cada misión cumplida subiremos de nivel y conseguiremos accesorios «extra» que permita aún más personalizar a nuestro pequeño amigo.

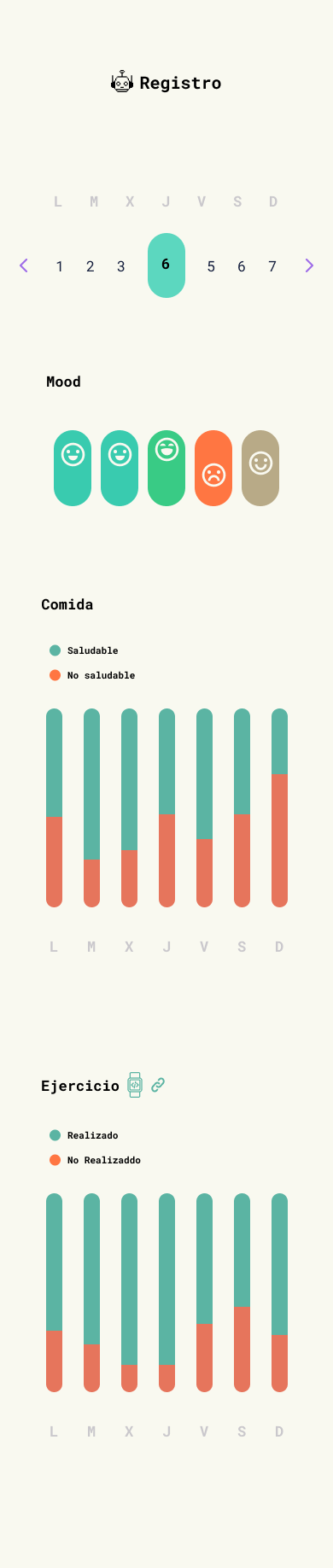
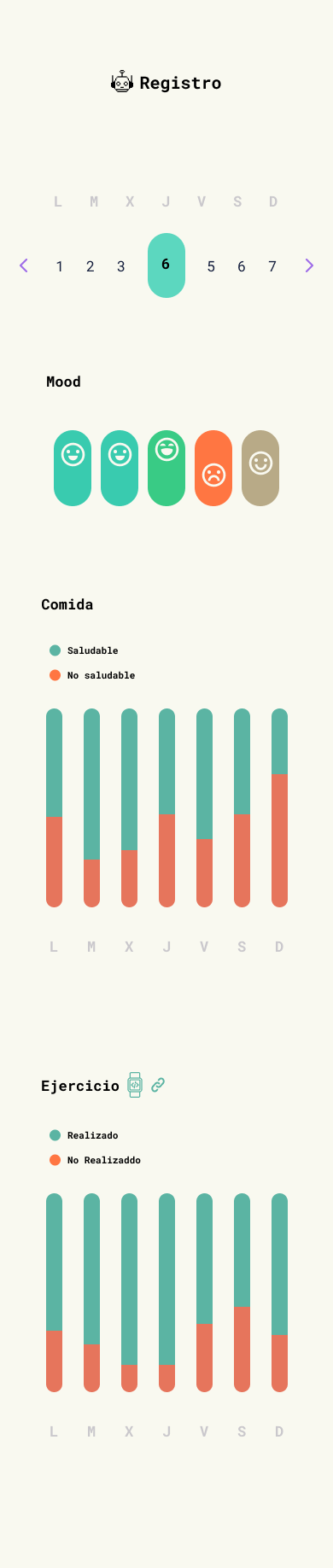
Una forma fácil y visual para el usuario es por medio de gráficas, les sirven para saber cómo vas con sus objetivos en función de los datos recabados.


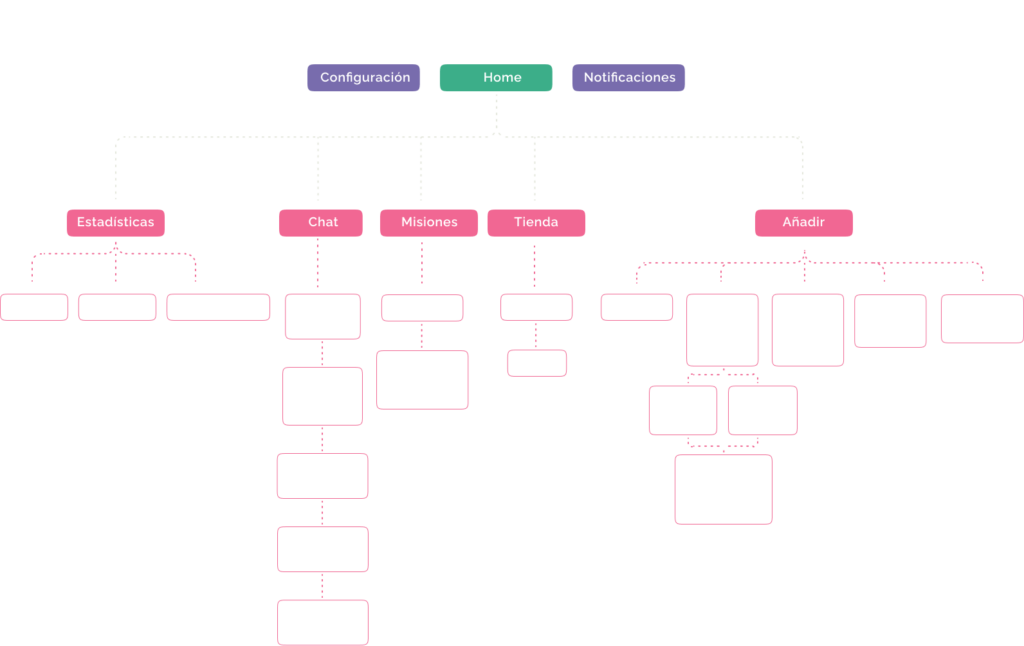
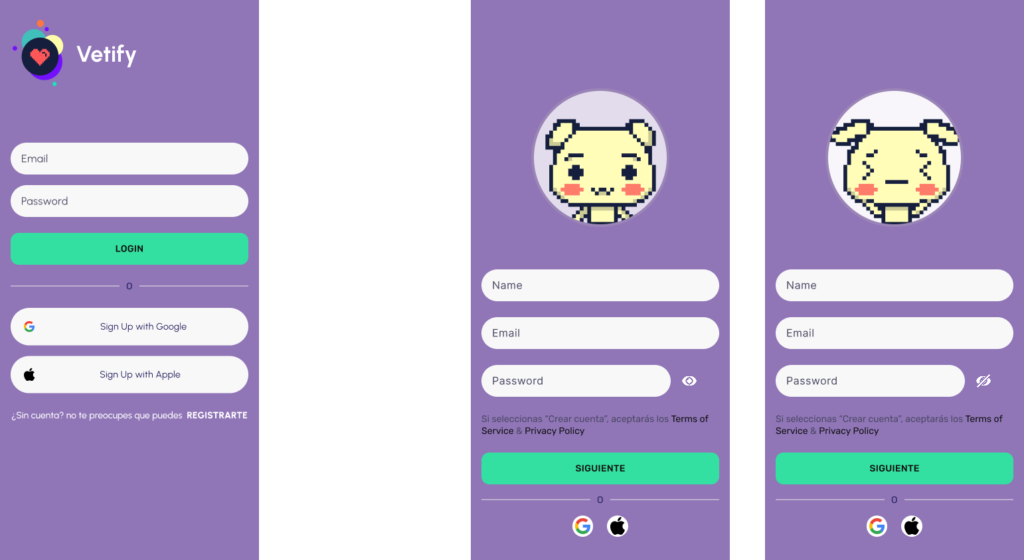
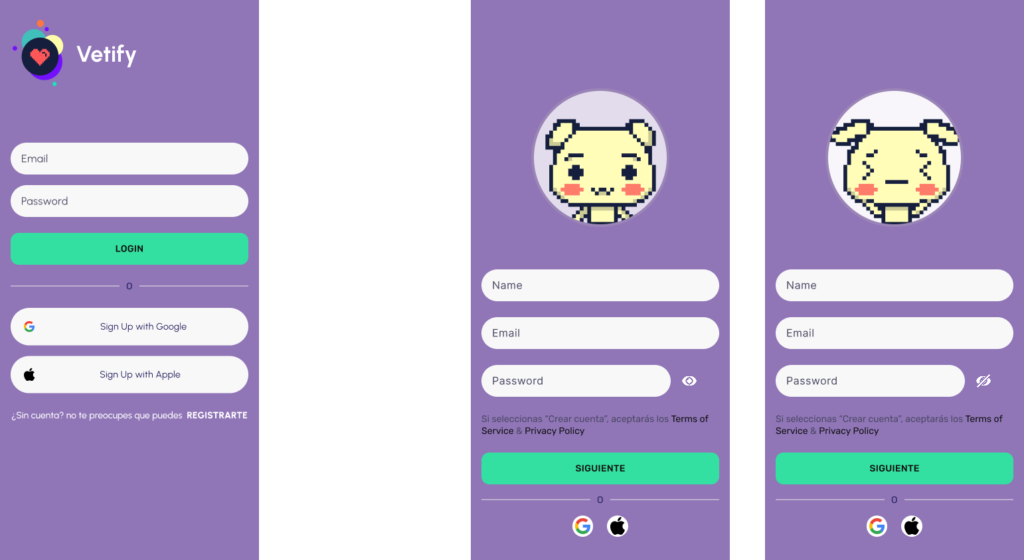
Tras dar una vuelta a la app, se ha decidido por estructurarla de mejor manera , ahora el fondo de entrada a la app será dinámico dependiendo del día cambia el color de fondo y la pet nos mostrará el estado actual además se añade un sólo botón como método de entrada que pasa a la siguiente pantalla para el inicio de sesión o registro.
Se añade métodos para registrarse directamente con Google o Apple account.
Pequeña animación si decidimos no mostrar la contraseña al escribir.
El color principal pasa a ser el morado ya que transmite mas elegancia y da un toque mas «tecnológico» en contraste con los botones.

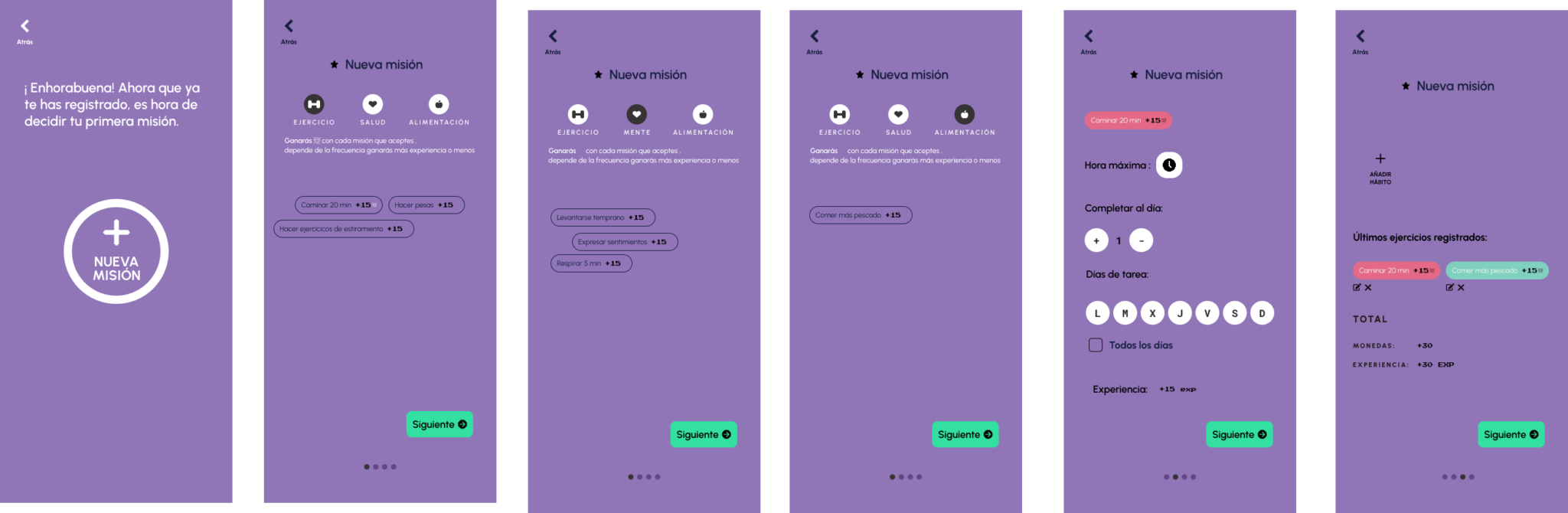
Se ha reestructurado la forma en la que los usuarios eligen sus hábitos, separación por categorías en donde los iconos ganan peso y facilitan la percepción de los usuarios a la hora de elegir y donde ahora se muestra la recompensa a la hora de elegir.
Ya no es necesario enlazar el dispositivo weareable de primeras pero seguirá siendo bastante importante para la automatización de datos.



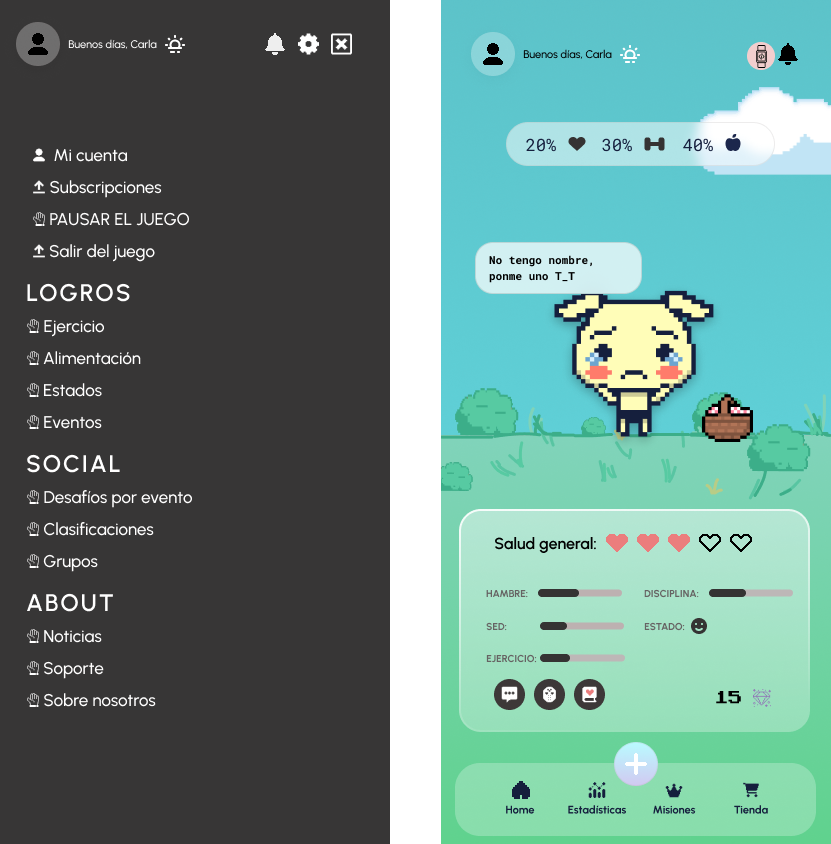
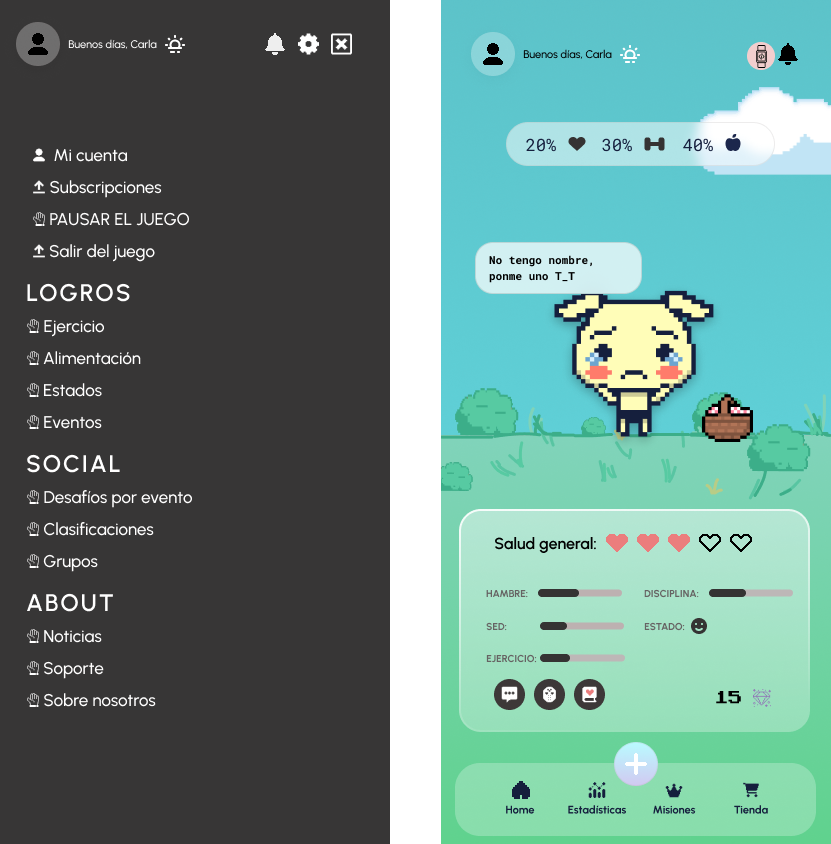
Pantalla HOME totalmente reformadacon una pantalla dedicada a perfil con diferentes secciones, notificación de enlace smartwatch , notificaciones.
Ahora se nos muestra el estado de nuestra pet con sus estadísticas a primera vista , así de un vistazo el usuario puede ver cómo va el progreso de su mascota. Se añade accesos directos a chat, acccesorios y diario.
Se decide mantener el botón «+» en el menú como un acceso directo que nos mostrará aquello que queramos registrar no limitándose sólo a comida sino a cualquier tipo de registroasí como apartados que queramos tener a mano. Al fondo del menú se le ha dado un fondo «glass»para darle un toque más moderno.



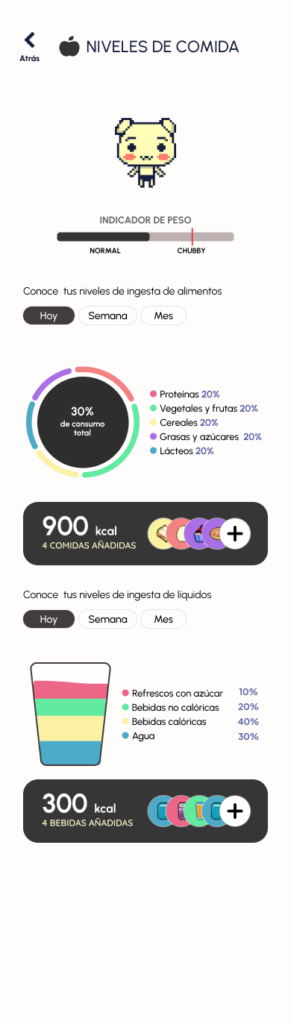
La parte de estadísticas , ahora se muestra con los 4 parámetros medibles y últimos registros. Todas las comidas y bebidas tienen iconos , basados en la pirámide alimenticia.
Al apartado de «Ejercicio realizado» ahora muestra resultados númericos y más detallado.
La parte de abajo queda reservada para aquellos ejercicios que se vayan registrando con el weareable el cual estarán acompañados de la silueta de la pet haciendo ejercicio, la misma que se mostrará en el caso de un Apple Watch.
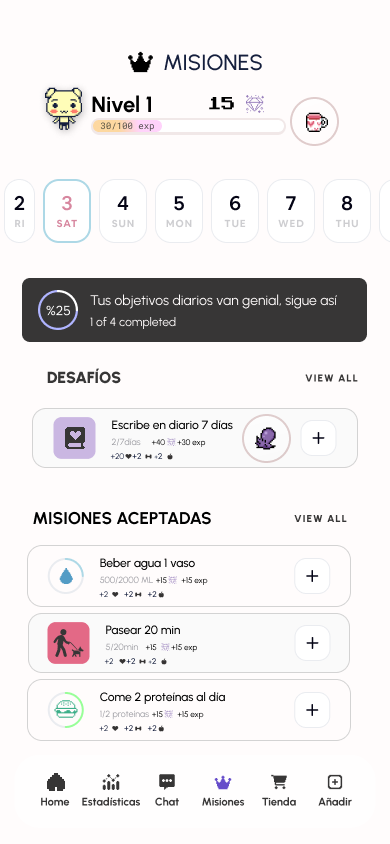
La parte de misiones se ahora tiene colores más vivos , además de un filtrado por fechas, además damos mas presencia en el nivel de la pet, pues ahora nos muestra la experiencia faltante realizada con misiones.


Al acceder a la parte de «+» como bien se ha mencionado antes podremos añadir tanto misiones nuevas como comidas.
Ya no es un modal , pasa a ser una pantalla completa,más cómodo para el usuario que además puede elegir como cocina los alimentos. Esto afecta también a la salud de la pet.



Se mejora la visual, ahora con más coherencia en los botones que pasan a ser en tonos negros con letra blanca acompañado de un icono que refuerza el mensaje.
El tono de fondo y principal pasa a ser un azul grisáceo y existe una pantalla de carga.
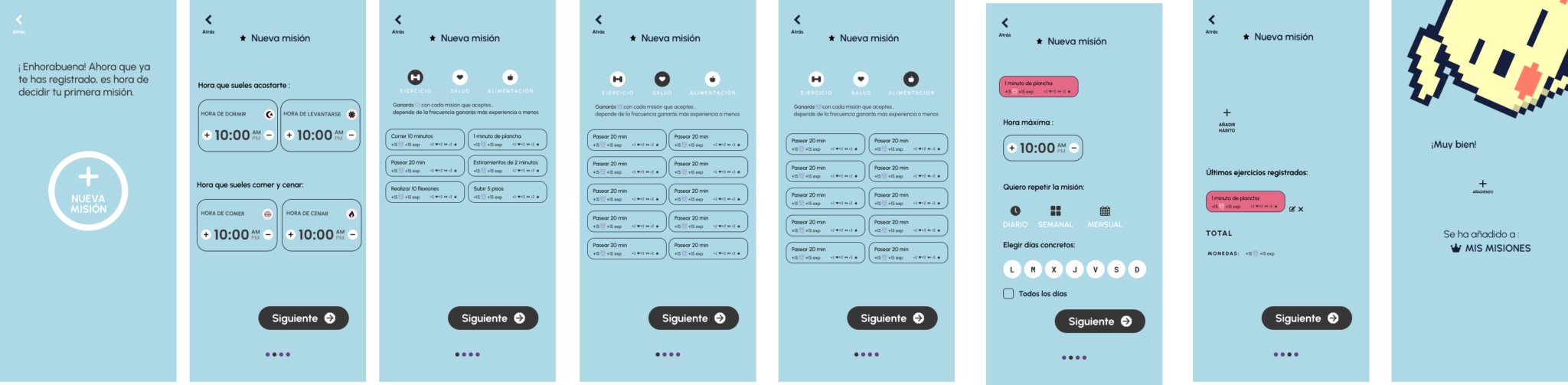
Se añade una nueva parte donde el usuario elige la hora de acostarse y levantarse , así cuando suele comer y cenar. Esto va a servir para crear un hábito ya que la pet que tengamos ahora estará «asalvajada» , nuestra misión será a través de nuestros hábitos «enseñar » a llevar una vida mejor y una rutina, todo ello enfocado mediante un 1% de mejora continua.
Las misiones van a pasar a mejorar estadísticas que se dividen en 3 grupos de los cuales se lleva organizando desde el principio además de conseguir dinero para personalizar la pet.
Con esta medida va a personalizar más la pet de cada usuario ya que cada una puede desarrollar un tipo de comportamiento.



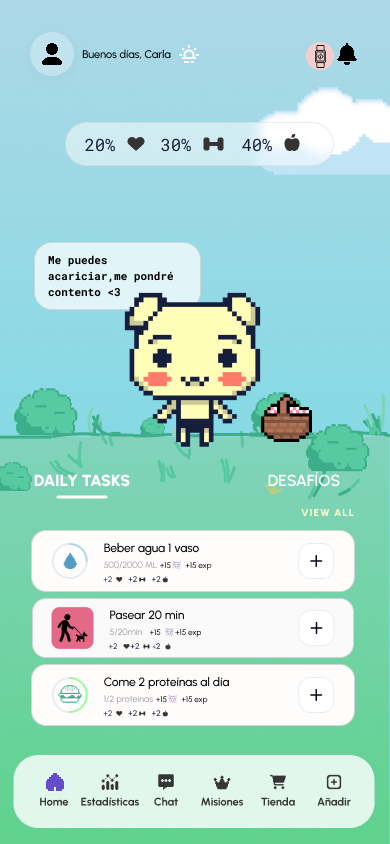
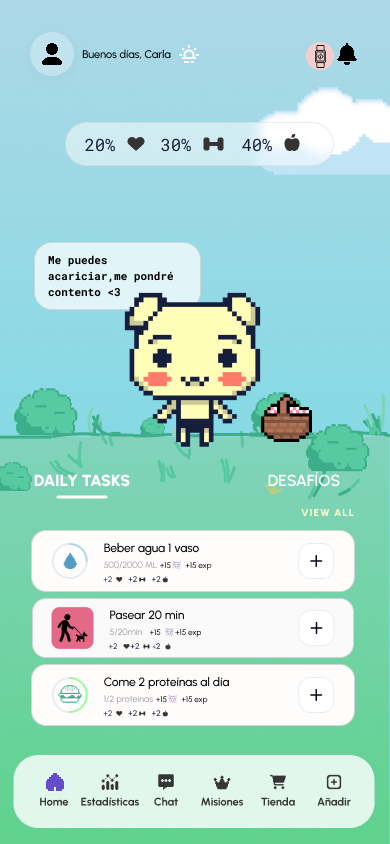
La pantalla de HOME, ahora no hay estadísticas salvo las de arriba que van enlazadas con el % de puntos que conseguimos en las misiones. En su lugar ahora vemos las misiones más próximas a realizar en el díay un botón para poder añadir los datos directamente. Se sigue utilizando la automatización de datos para ejercicio o beber agua.
Tendremos una pantalla de desafíos normalmente con recompensas mayores que suponen mas de 1% de esfuerzo diario o que sea acumulable en un plazo de tiempo.
La pet ahora se puede acariciar y podemos poner objetos que compremos en la pantalla. Si la app detecta que no hemos dormido suficiente a nuestra pet le saldrán ojeras, incluso puede llegar a enfermar si no registramos comida, no dormimos lo suficiente , etc…
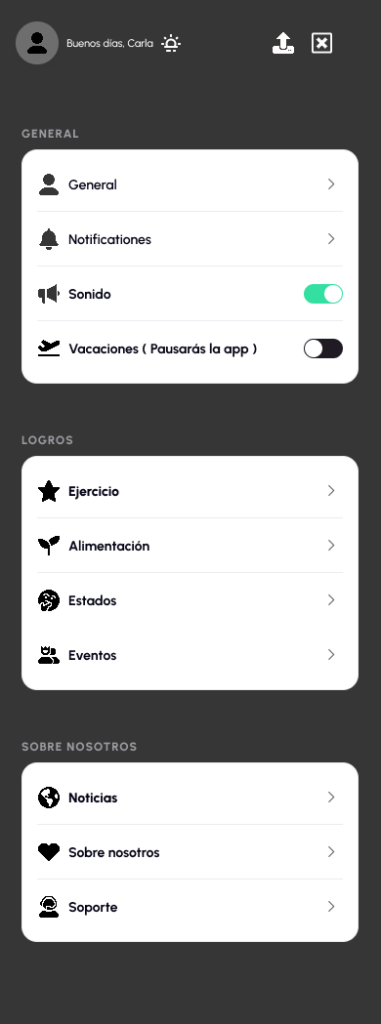
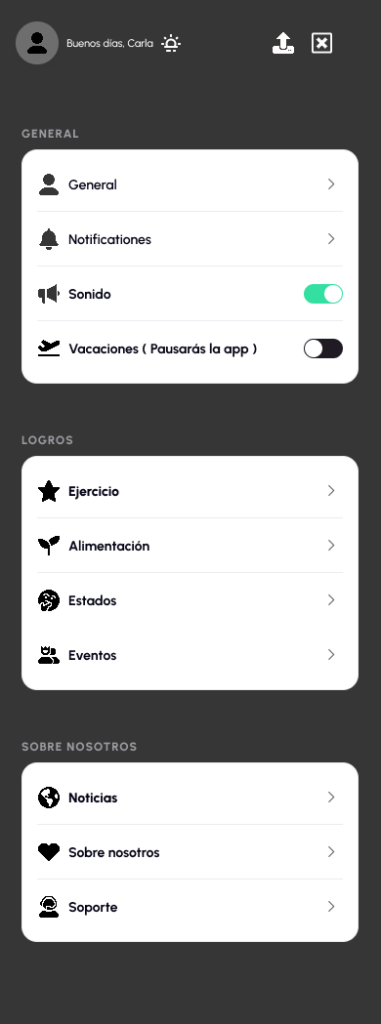
Se ha reorganizado y dividido mejor la estructura del perfil, de esta forma queda más clara y perceptible.
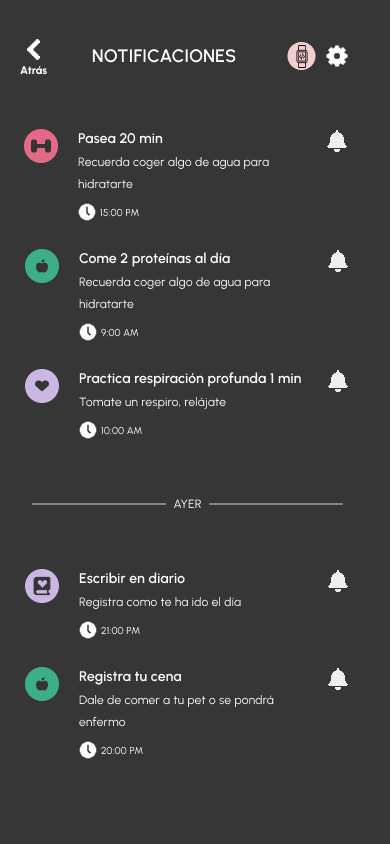
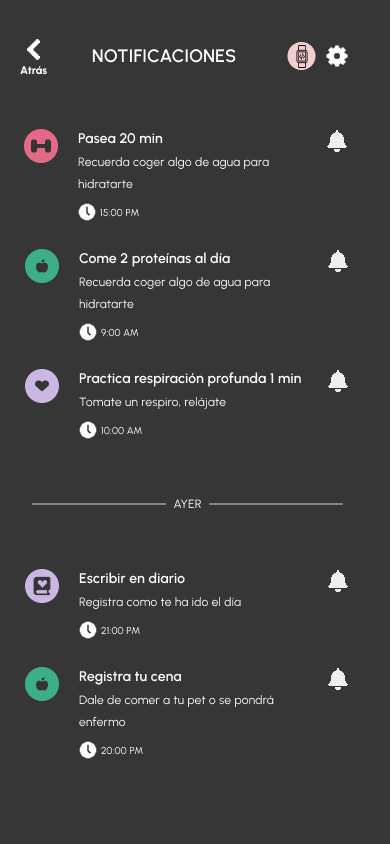
Se ha agregado la parte de notificaciones con la opción de poder pedir que nos salte notificcación de aquella que queramos , de ese modo hacemos que el usuario no tenga que estar pendiente de la app o smartwatch del próximo evento.
Menú reestructurado, se ha eliminado el botón del medio y se ha creado otro apartado a la derecha del todo, mas intuitivo y se ha eliminado el glass de fondo, al seleccionar el apartado será en un rtono morado, de este modo tenemos el contraste perfecto para poder visualizarlo sin problemas.



La misión principal del cambio era buscar de alguna forma definitiva como conectar la pet con el usuario. En la parte de estadísticas , el menú que había en la home del anterior prototipo se ha movida aquí, ¿por qué? de este modo tenemos una pantalla donde se resumen tanto los datos a «groso modo «de la pet y todos nuestros datos en una misma pantalla un cambio perceptivo del cual ya no está separado sino es un progreso junto.
Se ha estructurado de mejor manera el apartado de ejercicio, arriba el indicador de nuestra mascota que cambiará si conseguimos realizar el % aceptado pudiendo cambiar de forma a una mas musculosa.
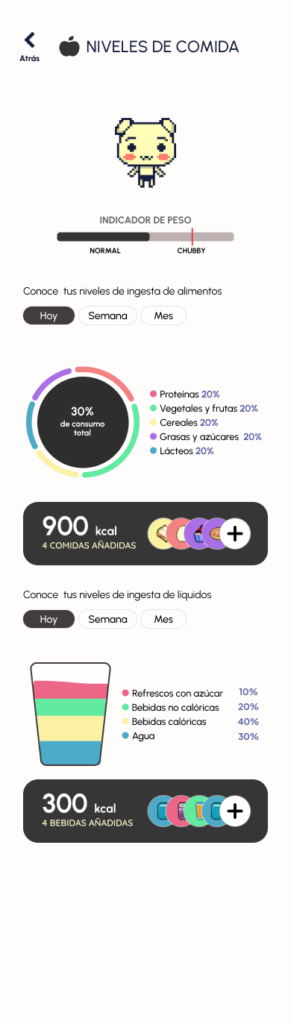
Lo mismo con la comida, si nos pasamos de ingesta en comidas grasas ( las cuales hay que seguir dando de comer a la pet para registrar la comida) puede llegar a ponerse regordete, además se ha reestructurado los div de las comidas, ahora pasan a ser iconos aplilados de las ingestas de bebidas y comidas los cuales tienen un botón de «+» por si quieren añadir otra comida o bebida desde ese menú , así se ahorra espacio y se ve mas limpio y organizado.
Ver como afecta a la conducta ,la forma ,el peso y poder acariciar, afecta a la relación que puede llegar a tener el usuario con su pet y da visibilidad inmediata de aquel pequeño 1% que va cambiando cada día.



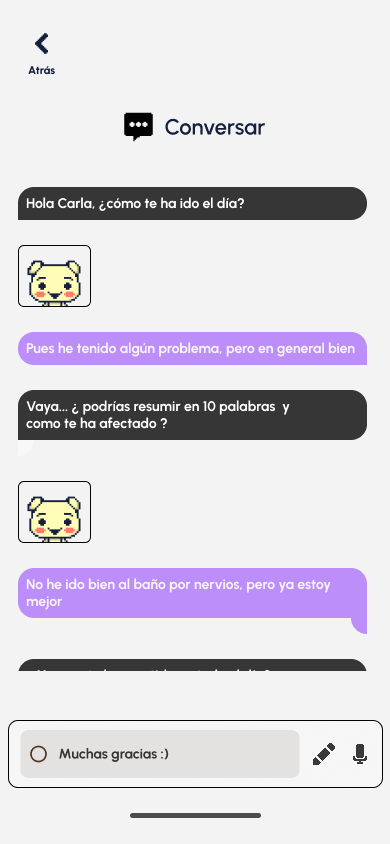
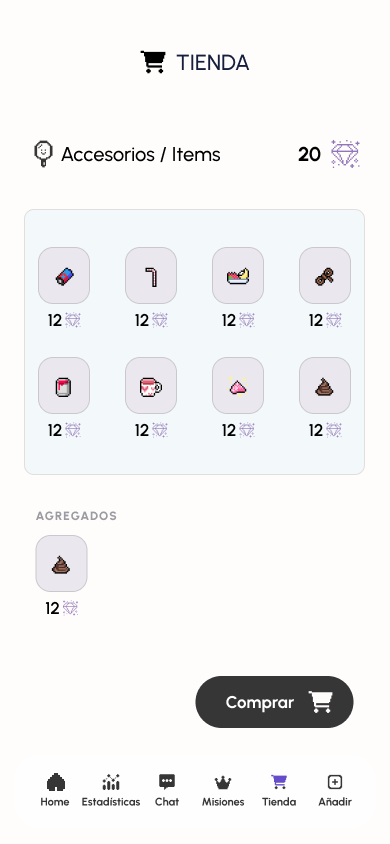
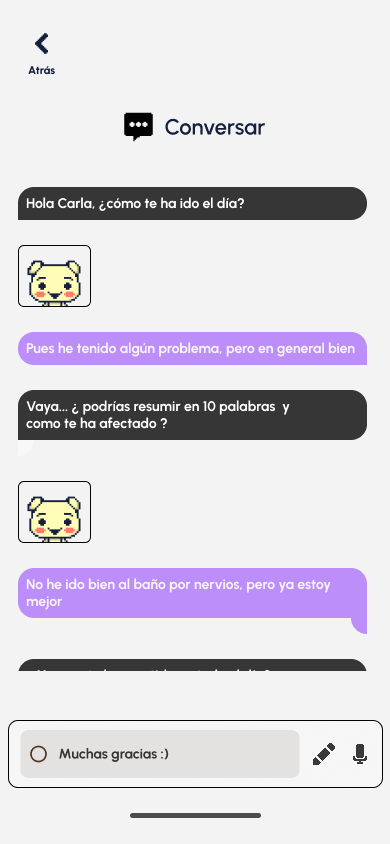
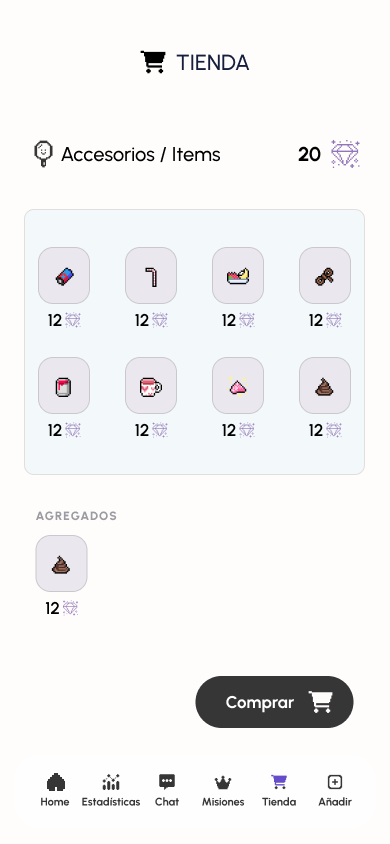
Y por último, la nueva parte de «Añadir». Ahora accedemos a los accesorios , podemos decirle a nuestra pet como estamos de ánimo y acceder al chat , buscar desafíos sociales o poder darle de comer.
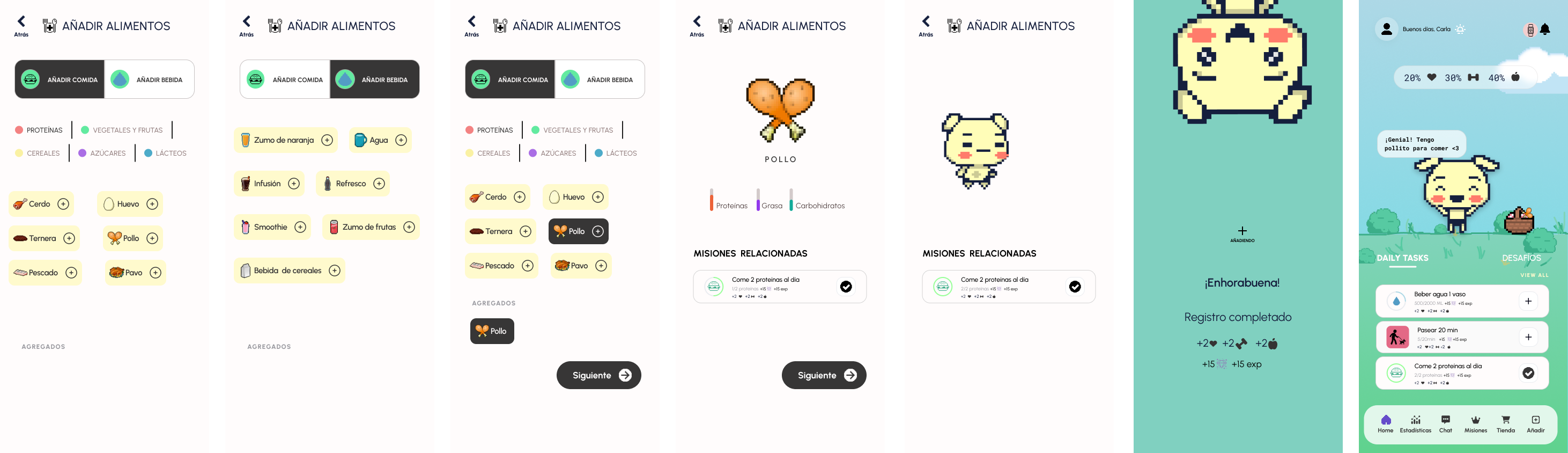
Para dar de comer a nuestra pet se ha simplificado más el proceso, todo en una misma pantalla de selección , siguiendo en base tanto alimentos como bebidas la pirámide nutricional, se le quita importancia y complicación de como están cocinados los alimentos. ¿por qué?, porque no es necesario , lo único que haría sería complicar más los cálculos para determinar el estado de la pet y liar al usuario con tantos pasos, se trata de una app integral con datos simples , no una app de nutrición como tal.
Ahora el usuario podrá ver como disfruta de la comida que le ha dado a su pet como recompensa visual.

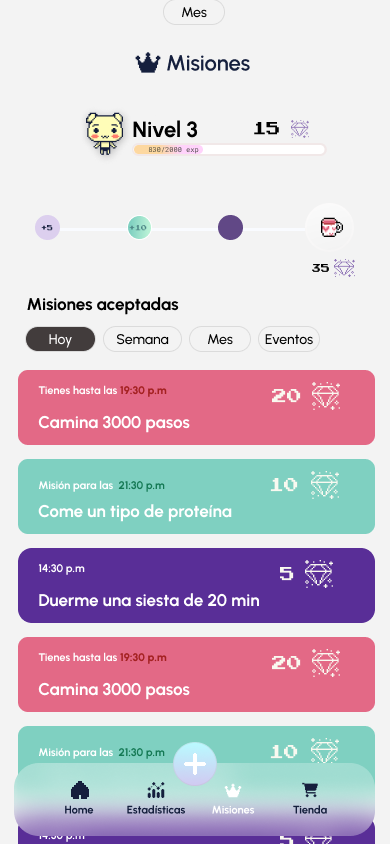
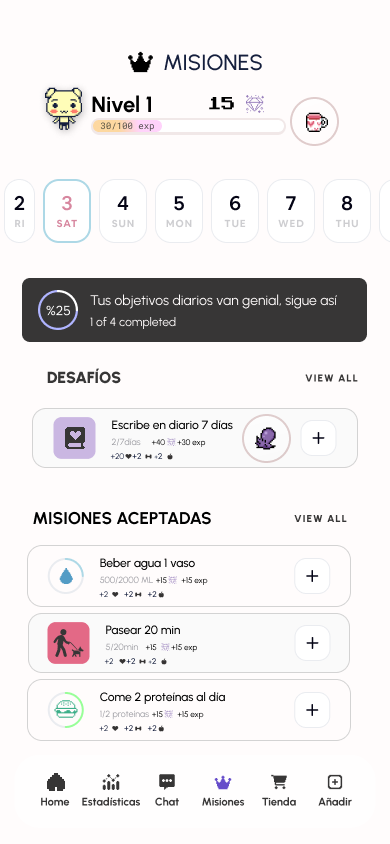
Se vuelve a reestructurar la pantalla de misiones. Ahora el usuario puede ver porcentaje total de misiones así como los desafío sociales, los cuales tienen recompensas especiales.

40 horas
Proceso de diseño








Personas entre 30-50 años.
¿Por qué? Es un proyecto que se basa en una pet virtual, un elemento altamente nostálgico con un engagement que conecta con los recuerdos emotivos de quienes vivieron la era del tamagotchi.

Desk research


En el ámbito de la salud, la gamificación es una de las formas más efectivas de promover comportamientos saludables y proporcionar un acceso inmediato a la salud en cualquier momento y lugar.
Mejora el compromiso del usuario en diferentes áreas como pudiera ser por ejemplo la la gestión de la dieta, ofrece cierta medida de apoyo,recordatorio de medicamentos, etc….
Research questions

Nos realizamos preguntas en las cuales fueron separados por 4 temas que afectan al usuario, de ese modo de este modo podemos indagar y buscar como solventar aquellos puntos flacos que se detectan.
Encuestas
Objetivos del análisis
Buscamos comprender la profundidad de las necesidades, comportamientos y puntos de fricción de nuestros usuarios clave. Es por ello que con los datos recabados se crea distintos tipos de perfiles para aproximarnos a soluciones reales desde el punto de empatía hacia el usuario.Esta información nos permitirá diseñar una solución efectiva que conecte.

El objetivo era el de gamificar el proceso, misiones, ganar experiencia mientras se mejora en bienestar pero,también diferenciarse de las aplicaciones existentes al incorporar un elemento mas dinámino, personal e interactivo, como un avatar o mascota virtual.
MVP o Producto viable mínimo


Nos basamos en la recreación de una app de una mascota a la que cuidar, que acompañe al usuario a mejorar su bienestar integral
Además, poder tener a la mascota en un smartwatch nos recuerda al tipico tamagotchi de los años 90.
Findings e insigths

Findings e insigths

Validación del prototipo
Utilizamos apps como Maze y Jotjar para probar como navegan los usuarios por el prototipo y una serie de misiones para ver como se deselvuelven.




Como primer prototipo, se opta por una introducción la cual nos pide nombre , hábitos que queremos mejorar, la conectividad con un weareable también se muestra y el nombre de la pet.


La pantalla de HOME se nos muestra un fondo blanco roto en el que: la pet virtual se muestra como protagonista con un mensaje recordatorio, % de objetivos cumplidos , el icono de estado que nos indica felicidad de la pet. Menú con un botón flotante para ejecuciones rápidas. En caso de que algo no se esté cumpliendo la pet pasará a estar enfadada y saldrá un bolita en el menú que nos avisa que hay que hacer algo.
Como había un gran porcentaje de gente en las encuestas que no era consciente de aquello que comía,una idea fueque para dar de come a la pet , el usuario tiene que registrar su comida mediante el acesso «+», de este modo interaccionamos con la mascota dándole de comer y nosotros somos más conscientes de que ingerimos.
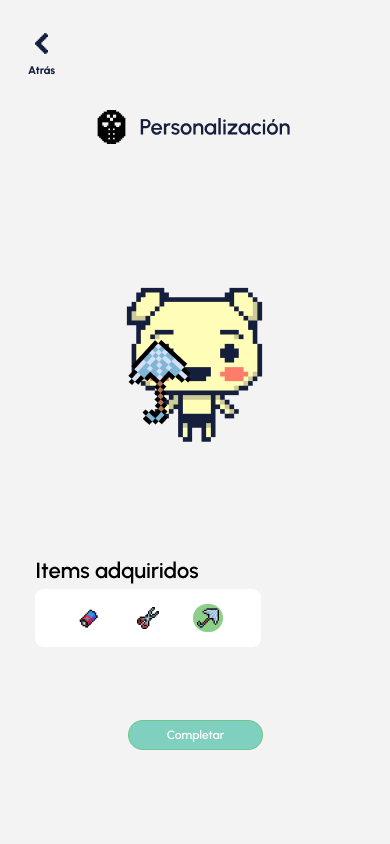
Las misiones están a modo de gamificación, con ellas podemos conseguir dinero para comprar accesorios a nuestra pet , ya que el factor de personalización genera un enlace afectivo y único que hace de método diferenciador, además, por cada misión cumplida subiremos de nivel y conseguiremos accesorios «extra» que permita aún más personalizar a nuestro pequeño amigo.

Una forma fácil y visual para el usuario es por medio de gráficas, les sirven para saber cómo vas con sus objetivos en función de los datos recabados.


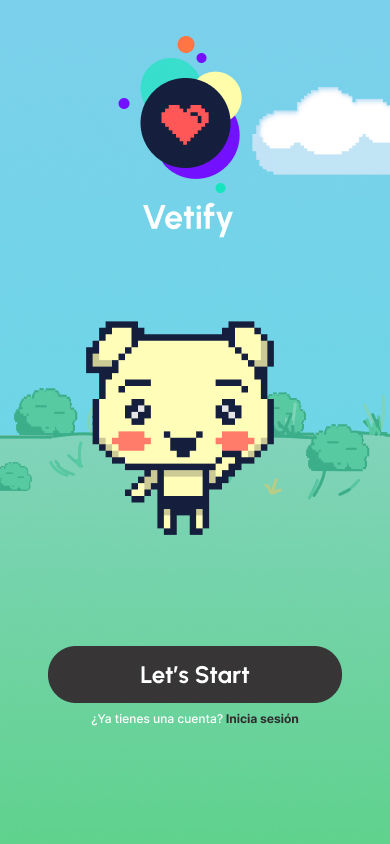
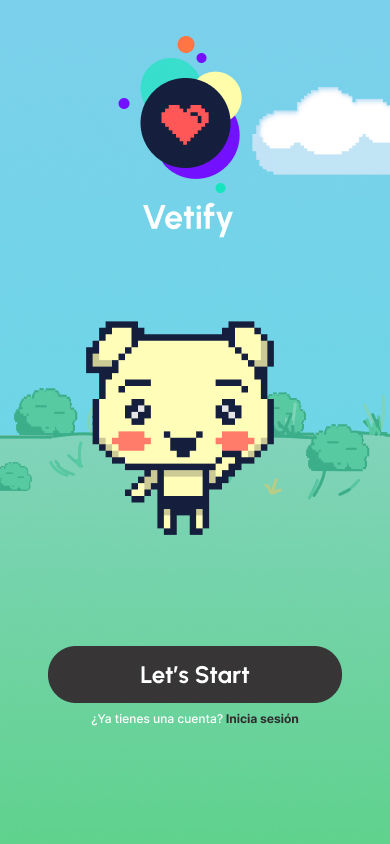
Tras dar una vuelta a la app, se ha decidido por estructurarla de mejor manera , ahora el fondo de entrada a la app será dinámico dependiendo del día cambia el color de fondo y la pet nos mostrará el estado actual además se añade un sólo botón como método de entrada que pasa a la siguiente pantalla para el inicio de sesión o registro.
Se añade métodos para registrarse directamente con Google o Apple account.
Pequeña animación si decidimos no mostrar la contraseña al escribir.
El color principal pasa a ser el morado ya que transmite mas elegancia y da un toque mas «tecnológico» en contraste con los botones.
Se ha reestructurado la forma en la que los usuarios eligen sus hábitos, separación por categorías en donde los iconos ganan peso y facilitan la percepción de los usuarios a la hora de elegir y donde ahora se muestra la recompensa a la hora de elegir.
Ya no es necesario enlazar el dispositivo weareable de primeras pero seguirá siendo bastante importante para la automatización de datos.



Pantalla HOME totalmente reformadacon una pantalla dedicada a perfil con diferentes secciones, notificación de enlace smartwatch , notificaciones.
Ahora se nos muestra el estado de nuestra pet con sus estadísticas a primera vista , así de un vistazo el usuario puede ver cómo va el progreso de su mascota. Se añade accesos directos a chat, acccesorios y diario.
Se decide mantener el botón «+» en el menú como un acceso directo que nos mostrará aquello que queramos registrar no limitándose sólo a comida sino a cualquier tipo de registroasí como apartados que queramos tener a mano. Al fondo del menú se le ha dado un fondo «glass»para darle un toque más moderno.
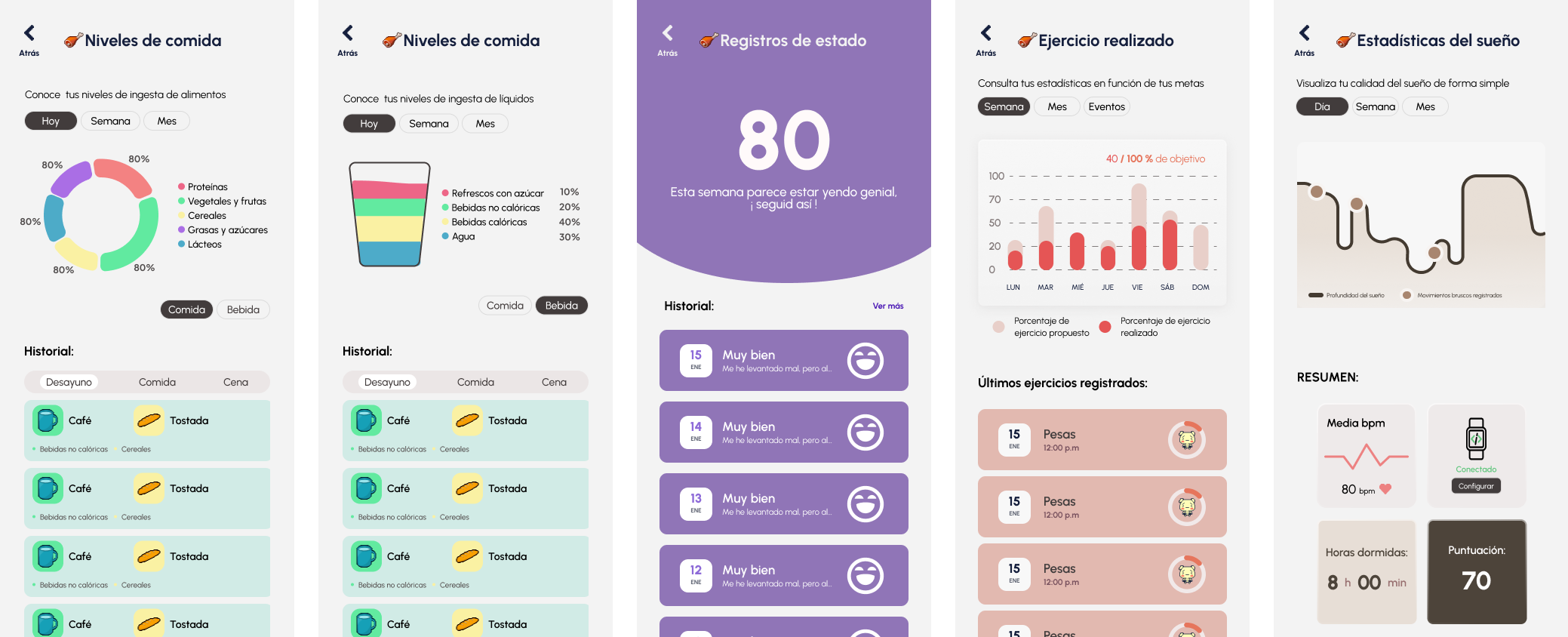
La parte de estadísticas , ahora se muestra con los 4 parámetros medibles y últimos registros. Todas las comidas y bebidas tienen iconos , basados en la pirámide alimenticia.
Al apartado de «Ejercicio realizado» ahora muestra resultados númericos y más detallado.
La parte de abajo queda reservada para aquellos ejercicios que se vayan registrando con el weareable el cual estarán acompañados de la silueta de la pet haciendo ejercicio, la misma que se mostrará en el caso de un Apple Watch.
La parte de misiones se ahora tiene colores más vivos , además de un filtrado por fechas, además damos mas presencia en el nivel de la pet, pues ahora nos muestra la experiencia faltante realizada con misiones.
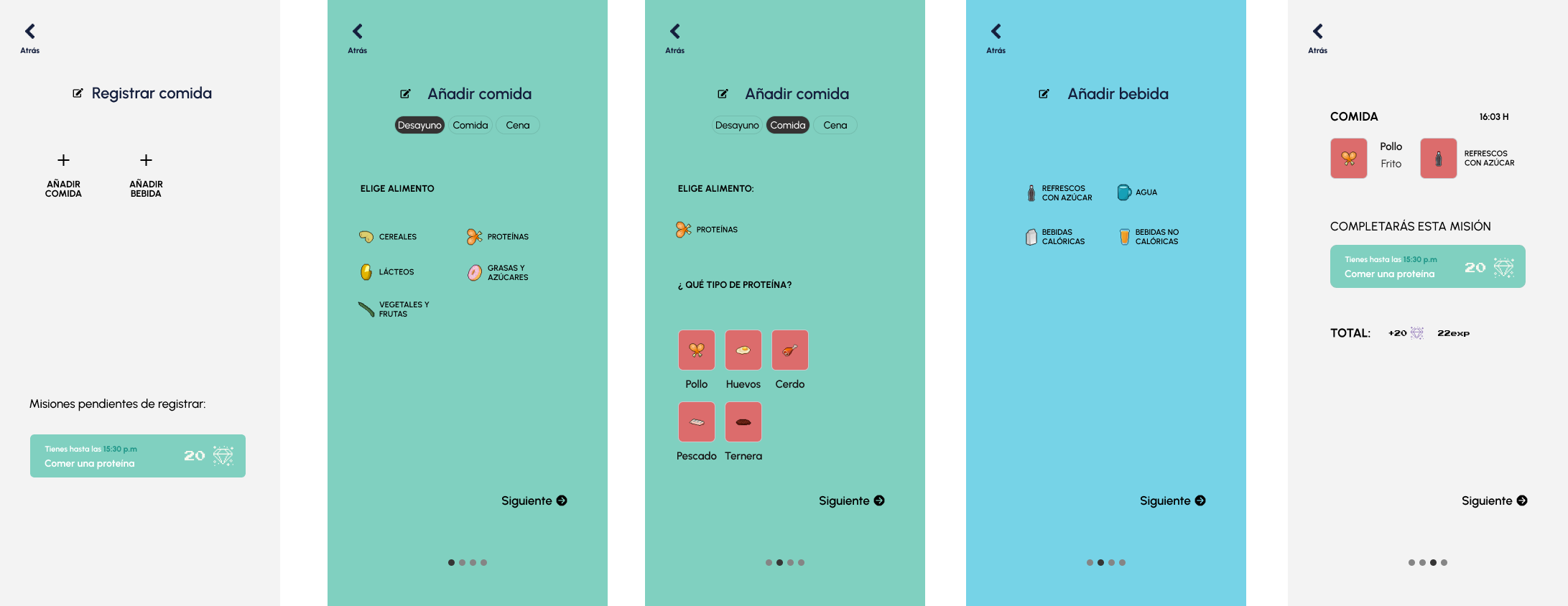
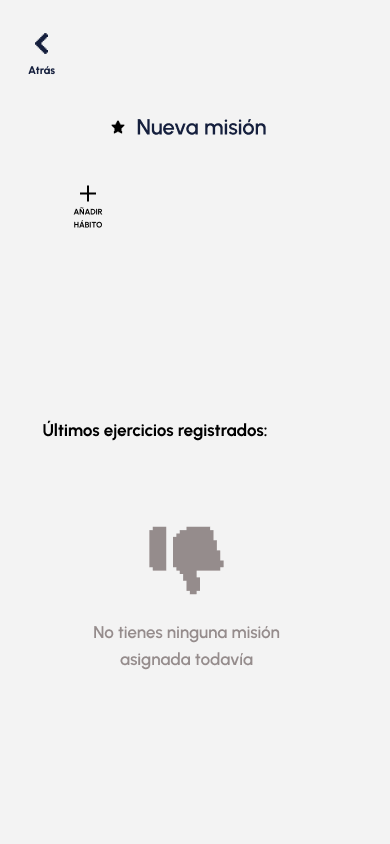
Al acceder a la parte de «+» como bien se ha mencionado antes podremos añadir tanto misiones nuevas como comidas.
Ya no es un modal , pasa a ser una pantalla completa,más cómodo para el usuario que además puede elegir como cocina los alimentos. Esto afecta también a la salud de la pet.



Se mejora la visual, ahora con más coherencia en los botones que pasan a ser en tonos negros con letra blanca acompañado de un icono que refuerza el mensaje.
El tono de fondo y principal pasa a ser un azul grisáceo y existe una pantalla de carga.
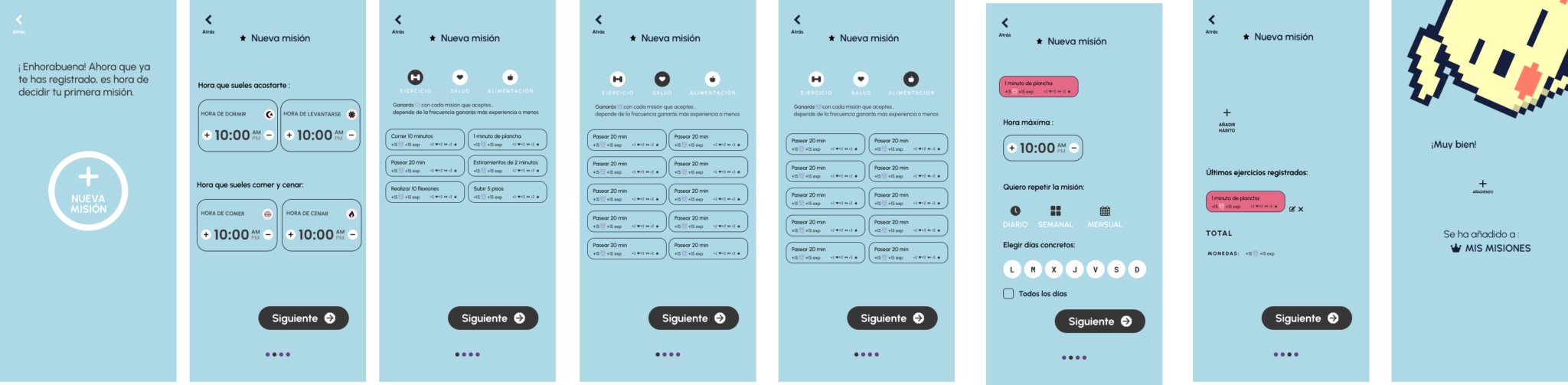
Se añade una nueva parte donde el usuario elige la hora de acostarse y levantarse , así cuando suele comer y cenar. Esto va a servir para crear un hábito ya que la pet que tengamos ahora estará «asalvajada» , nuestra misión será a través de nuestros hábitos «enseñar » a llevar una vida mejor y una rutina, todo ello enfocado mediante un 1% de mejora continua.
Las misiones van a pasar a mejorar estadísticas que se dividen en 3 grupos de los cuales se lleva organizando desde el principio además de conseguir dinero para personalizar la pet.
Con esta medida va a personalizar más la pet de cada usuario ya que cada una puede desarrollar un tipo de comportamiento.



La pantalla de HOME, ahora no hay estadísticas salvo las de arriba que van enlazadas con el % de puntos que conseguimos en las misiones. En su lugar ahora vemos las misiones más próximas a realizar en el díay un botón para poder añadir los datos directamente. Se sigue utilizando la automatización de datos para ejercicio o beber agua.
Tendremos una pantalla de desafíos normalmente con recompensas mayores que suponen mas de 1% de esfuerzo diario o que sea acumulable en un plazo de tiempo.
La pet ahora se puede acariciar y podemos poner objetos que compremos en la pantalla. Si la app detecta que no hemos dormido suficiente a nuestra pet le saldrán ojeras, incluso puede llegar a enfermar si no registramos comida, no dormimos lo suficiente , etc…
Se ha reorganizado y dividido mejor la estructura del perfil, de esta forma queda más clara y perceptible.
Se ha agregado la parte de notificaciones con la opción de poder pedir que nos salte notificcación de aquella que queramos , de ese modo hacemos que el usuario no tenga que estar pendiente de la app o smartwatch del próximo evento.
Menú reestructurado, se ha eliminado el botón del medio y se ha creado otro apartado a la derecha del todo, mas intuitivo y se ha eliminado el glass de fondo, al seleccionar el apartado será en un rtono morado, de este modo tenemos el contraste perfecto para poder visualizarlo sin problemas.



La misión principal del cambio era buscar de alguna forma definitiva como conectar la pet con el usuario. En la parte de estadísticas , el menú que había en la home del anterior prototipo se ha movida aquí, ¿por qué? de este modo tenemos una pantalla donde se resumen tanto los datos a «groso modo «de la pet y todos nuestros datos en una misma pantalla un cambio perceptivo del cual ya no está separado sino es un progreso junto.
Se ha estructurado de mejor manera el apartado de ejercicio, arriba el indicador de nuestra mascota que cambiará si conseguimos realizar el % aceptado pudiendo cambiar de forma a una mas musculosa.
Lo mismo con la comida, si nos pasamos de ingesta en comidas grasas ( las cuales hay que seguir dando de comer a la pet para registrar la comida) puede llegar a ponerse regordete, además se ha reestructurado los div de las comidas, ahora pasan a ser iconos aplilados de las ingestas de bebidas y comidas los cuales tienen un botón de «+» por si quieren añadir otra comida o bebida desde ese menú , así se ahorra espacio y se ve mas limpio y organizado.
Ver como afecta a la conducta ,la forma ,el peso y poder acariciar, afecta a la relación que puede llegar a tener el usuario con su pet y da visibilidad inmediata de aquel pequeño 1% que va cambiando cada día.


Se vuelve a reestructurar la pantalla de misiones. Ahora el usuario puede ver porcentaje total de misiones así como los desafío sociales, los cuales tienen recompensas especiales.
Y por último, la nueva parte de «Añadir». Ahora accedemos a los accesorios , podemos decirle a nuestra pet como estamos de ánimo y acceder al chat , buscar desafíos sociales o poder darle de comer.
Para dar de comer a nuestra pet se ha simplificado más el proceso, todo en una misma pantalla de selección , siguiendo en base tanto alimentos como bebidas la pirámide nutricional, se le quita importancia y complicación de como están cocinados los alimentos. ¿por qué?, porque no es necesario , lo único que haría sería complicar más los cálculos para determinar el estado de la pet y liar al usuario con tantos pasos, se trata de una app integral con datos simples , no una app de nutrición como tal.
Ahora el usuario podrá ver como disfruta de la comida que le ha dado a su pet como recompensa visual.