
Genera sombras suaves y profundidad para tus diseños web con efectos neumorfistas. Perfecto para darle un toque moderno y elegante a tus interfaces.
¿Te has dado cuenta de que a veces un diseño necesita algo que lo haga destacar sin perder simplicidad? El neumorfismo es una tendencia que da profundidad y suavidad a los elementos de interfaz, pero puede ser complicado implementarlo bien.
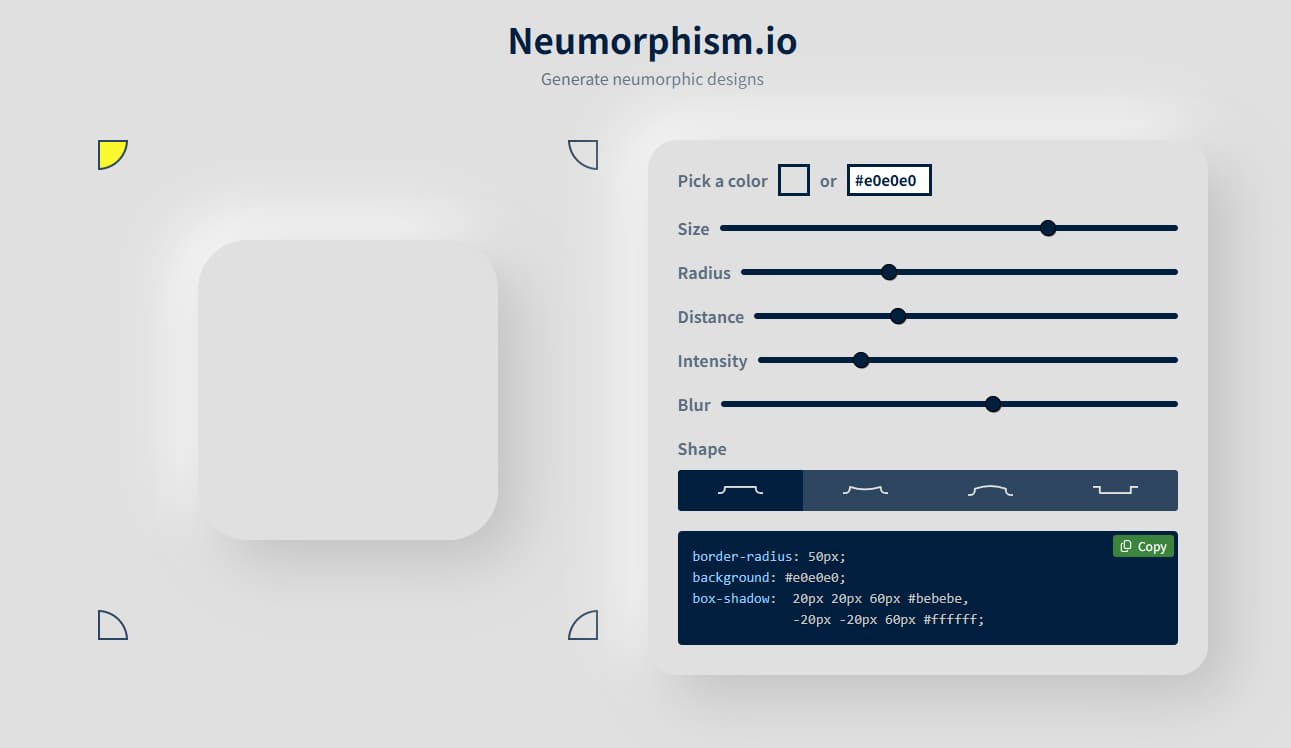
Neumorphism.io es una herramienta que te permite generar de forma automática los efectos de profundidad y sombras suaves que caracterizan esta tendencia de diseño. Solo necesitas ajustar algunos parámetros básicos como colores, sombras, y el nivel de curvatura de los bordes. Lo mejor es que, una vez configurados, puedes generar el código CSS listo para integrarlo en tu proyecto web sin tocar nada más. Además, la interfaz es tan intuitiva que en unos minutos ya tendrás el diseño preparado. Si buscas darle a tus botones, tarjetas o cualquier elemento UI un efecto visual atractivo y moderno, sin complicarte demasiado con código, esta herramienta es perfecta.

Podría interesarte también:

Genera sombras suaves y profundidad para tus diseños web con efectos neumorfistas. Perfecto para darle un toque moderno y elegante a tus interfaces.
¿Te has dado cuenta de que a veces un diseño necesita algo que lo haga destacar sin perder simplicidad? El neumorfismo es una tendencia que da profundidad y suavidad a los elementos de interfaz, pero puede ser complicado implementarlo bien.
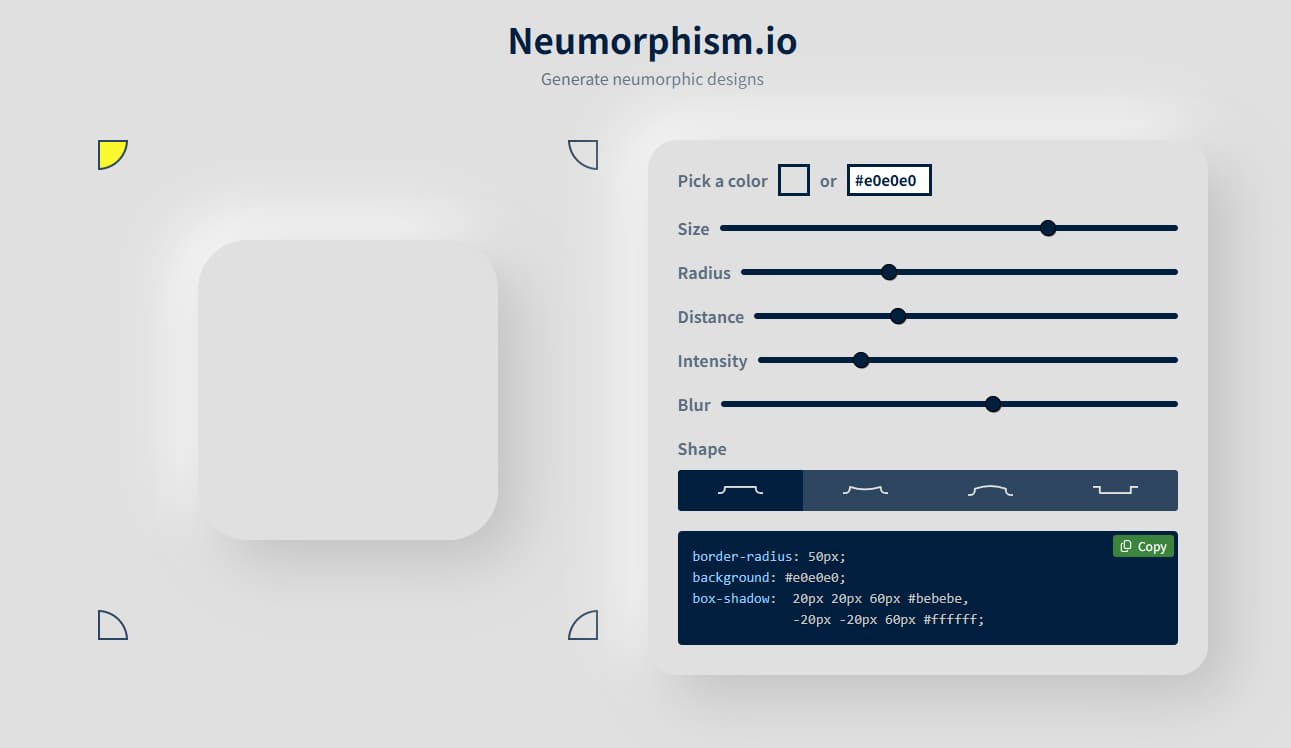
Neumorphism.io es una herramienta que te permite generar de forma automática los efectos de profundidad y sombras suaves que caracterizan esta tendencia de diseño. Solo necesitas ajustar algunos parámetros básicos como colores, sombras, y el nivel de curvatura de los bordes. Lo mejor es que, una vez configurados, puedes generar el código CSS listo para integrarlo en tu proyecto web sin tocar nada más. Además, la interfaz es tan intuitiva que en unos minutos ya tendrás el diseño preparado. Si buscas darle a tus botones, tarjetas o cualquier elemento UI un efecto visual atractivo y moderno, sin complicarte demasiado con código, esta herramienta es perfecta.

Podría interesarte también: