
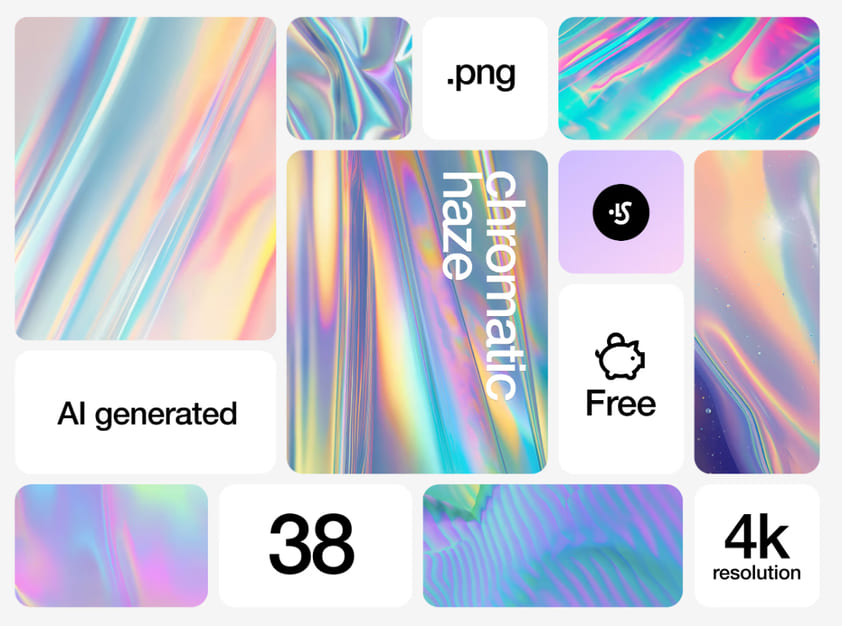
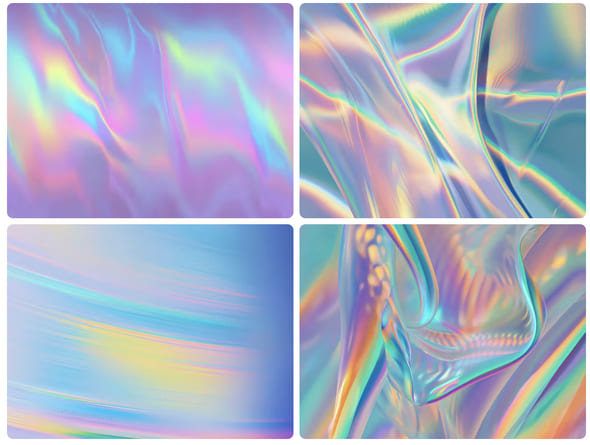
Crear efectos visuales llamativos con gradientes de color puede ser complicado sin las herramientas adecuadas. Esta plataforma te ayuda a lograrlo sin esfuerzo.
Esta colección incluye una serie de efectos de gradientes y sombras en 3D que puedes aplicar a tus proyectos de diseño gráfico o web. Los efectos están optimizados para su uso en interfaces visuales modernas, añadiendo profundidad y dinamismo a cualquier diseño.

Podría interesarte también:

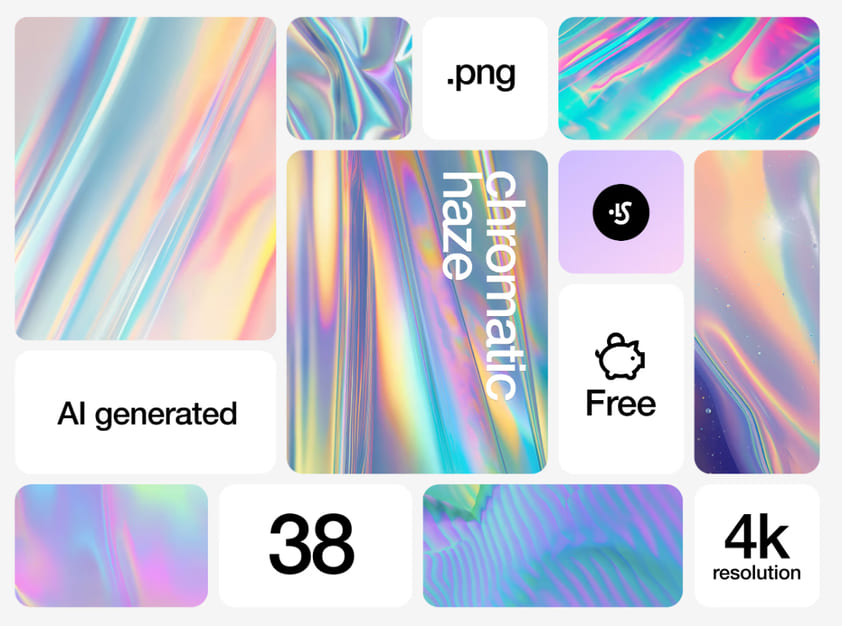
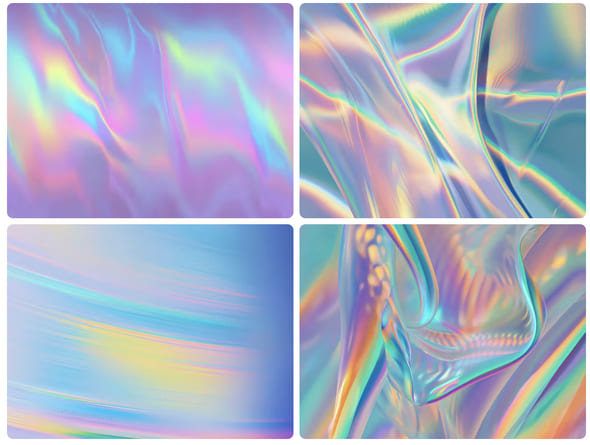
Crear efectos visuales llamativos con gradientes de color puede ser complicado sin las herramientas adecuadas. Esta plataforma te ayuda a lograrlo sin esfuerzo.
Esta colección incluye una serie de efectos de gradientes y sombras en 3D que puedes aplicar a tus proyectos de diseño gráfico o web. Los efectos están optimizados para su uso en interfaces visuales modernas, añadiendo profundidad y dinamismo a cualquier diseño.

Podría interesarte también: