
Cuando tienes que diseñar una interfaz y te faltan ideas o tiempo, buscar componentes listos para usar es una salvación. El problema es encontrar una fuente confiable y variada que te ofrezca calidad.
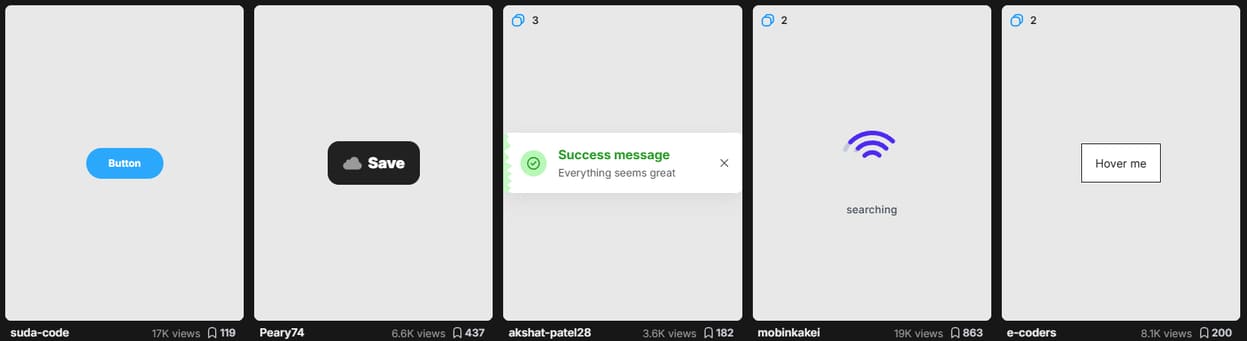
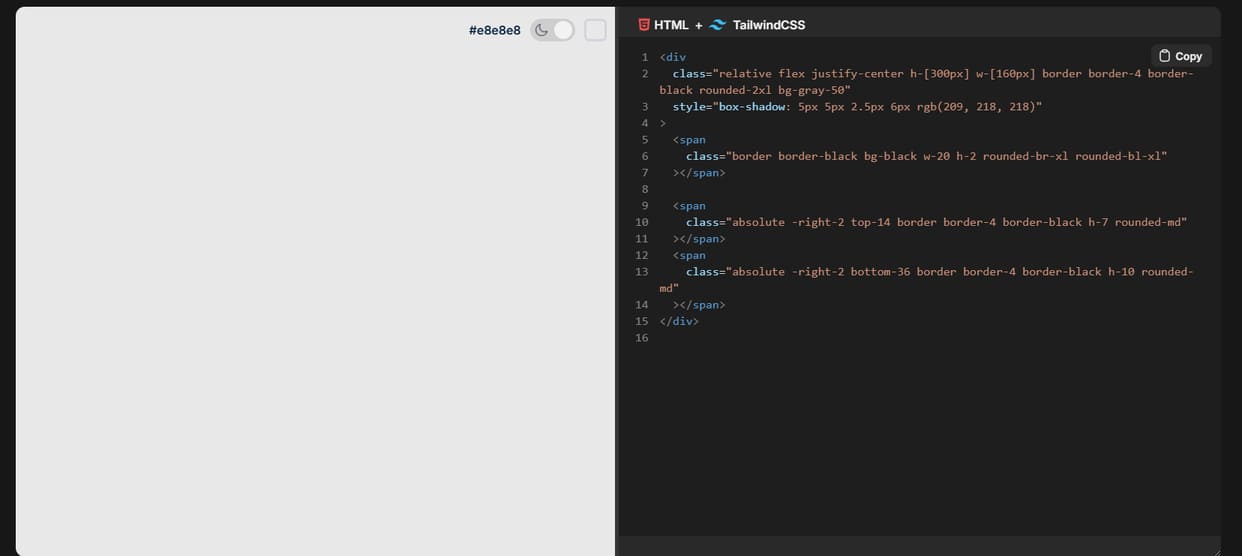
Esta plataforma te proporciona una colección de componentes UI preconfigurados, como botones, tarjetas y otros elementos interactivos. Lo mejor es que el código está listo para copiar y pegar en tus proyectos, garantizando compatibilidad y un diseño responsivo. Puedes visualizar los componentes en diferentes dispositivos antes de usarlos, lo que facilita aún más el proceso de integración en tu sitio web.

Podría interesarte también:

Cuando tienes que diseñar una interfaz y te faltan ideas o tiempo, buscar componentes listos para usar es una salvación. El problema es encontrar una fuente confiable y variada que te ofrezca calidad.
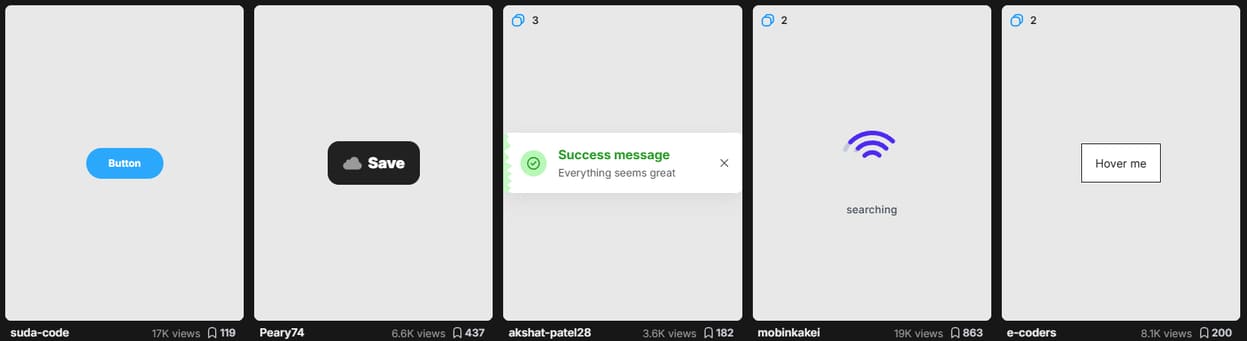
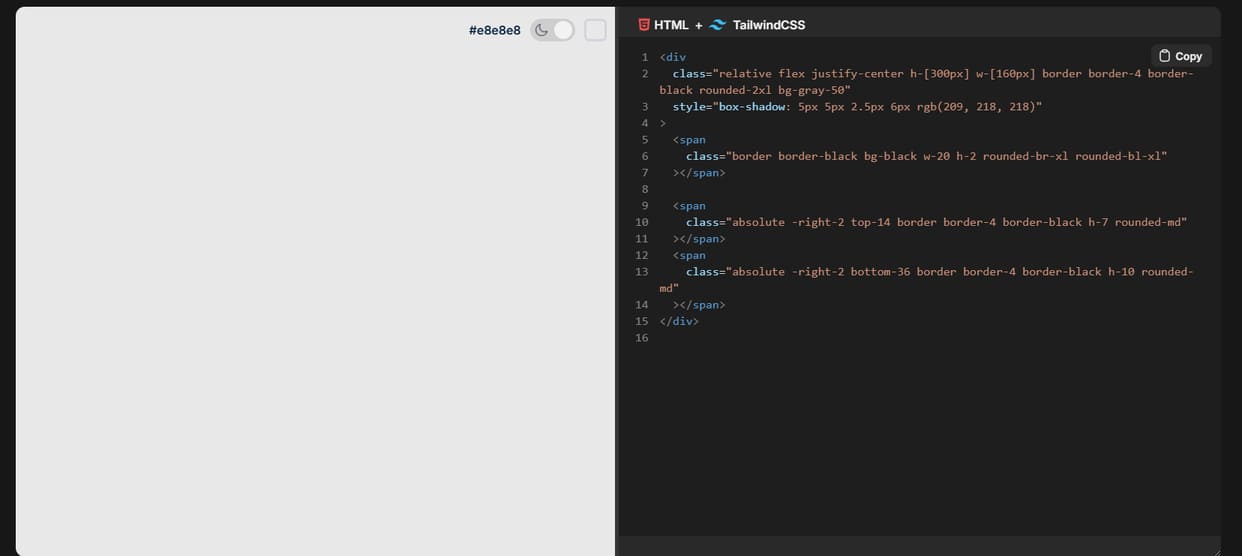
Esta plataforma te proporciona una colección de componentes UI preconfigurados, como botones, tarjetas y otros elementos interactivos. Lo mejor es que el código está listo para copiar y pegar en tus proyectos, garantizando compatibilidad y un diseño responsivo. Puedes visualizar los componentes en diferentes dispositivos antes de usarlos, lo que facilita aún más el proceso de integración en tu sitio web.

Podría interesarte también: