
Encontrar modelos 3D de calidad para integrar en un proyecto puede ser una búsqueda interminable. Y si además necesitas que sean gratuitos o accesibles, la cosa se complica aún más.
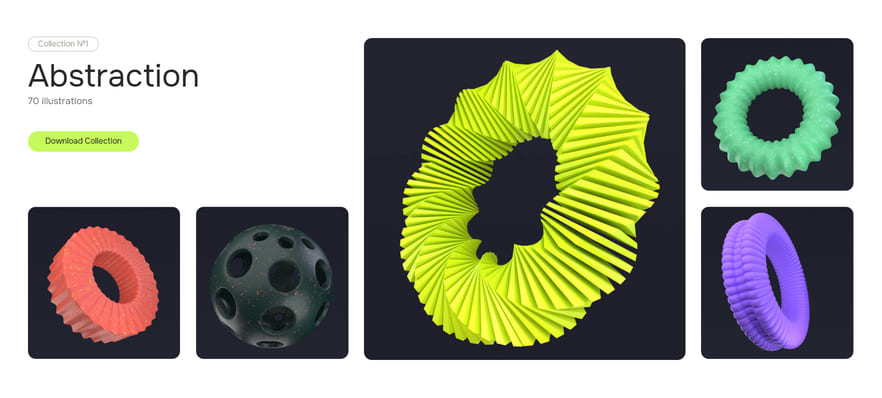
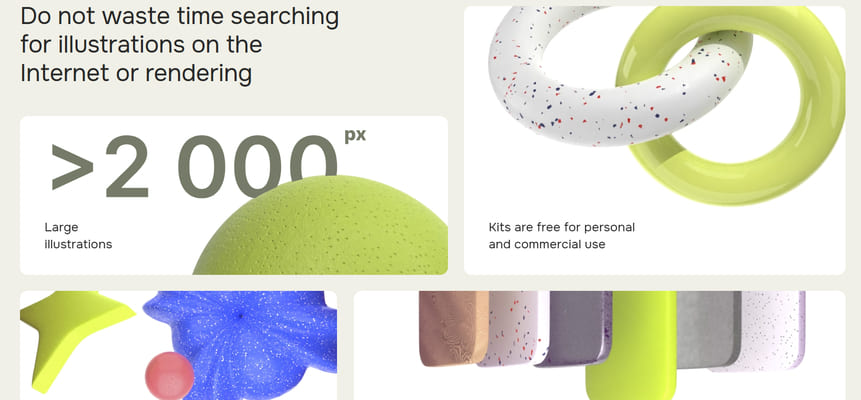
Con esta plataforma, tienes acceso a una amplia biblioteca de modelos 3D listos para usar, desde personajes hasta objetos arquitectónicos. Muchos de los modelos están disponibles de forma gratuita y en varios formatos para facilitar la integración en diferentes plataformas de diseño. Ya sea que estés trabajando en un videojuego o un proyecto web, aquí encontrarás el recurso 3D perfecto para tu trabajo.

Podría interesarte también:

Encontrar modelos 3D de calidad para integrar en un proyecto puede ser una búsqueda interminable. Y si además necesitas que sean gratuitos o accesibles, la cosa se complica aún más.
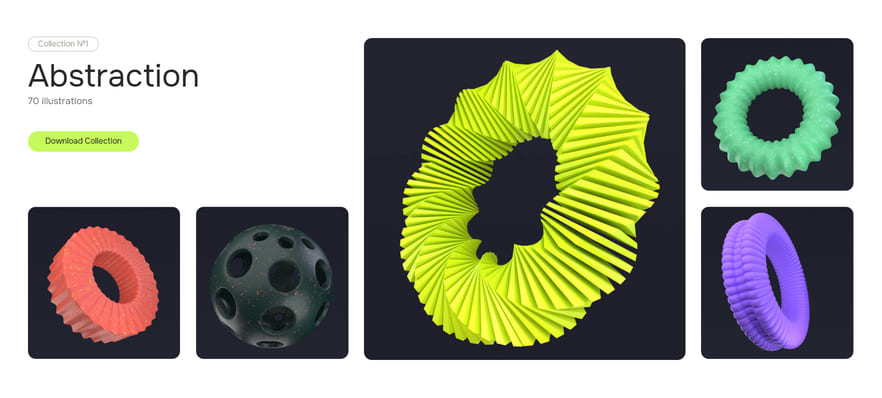
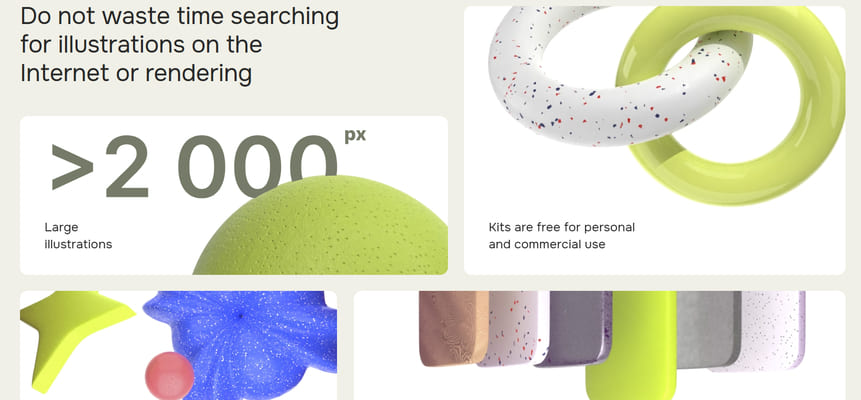
Con esta plataforma, tienes acceso a una amplia biblioteca de modelos 3D listos para usar, desde personajes hasta objetos arquitectónicos. Muchos de los modelos están disponibles de forma gratuita y en varios formatos para facilitar la integración en diferentes plataformas de diseño. Ya sea que estés trabajando en un videojuego o un proyecto web, aquí encontrarás el recurso 3D perfecto para tu trabajo.

Podría interesarte también: