
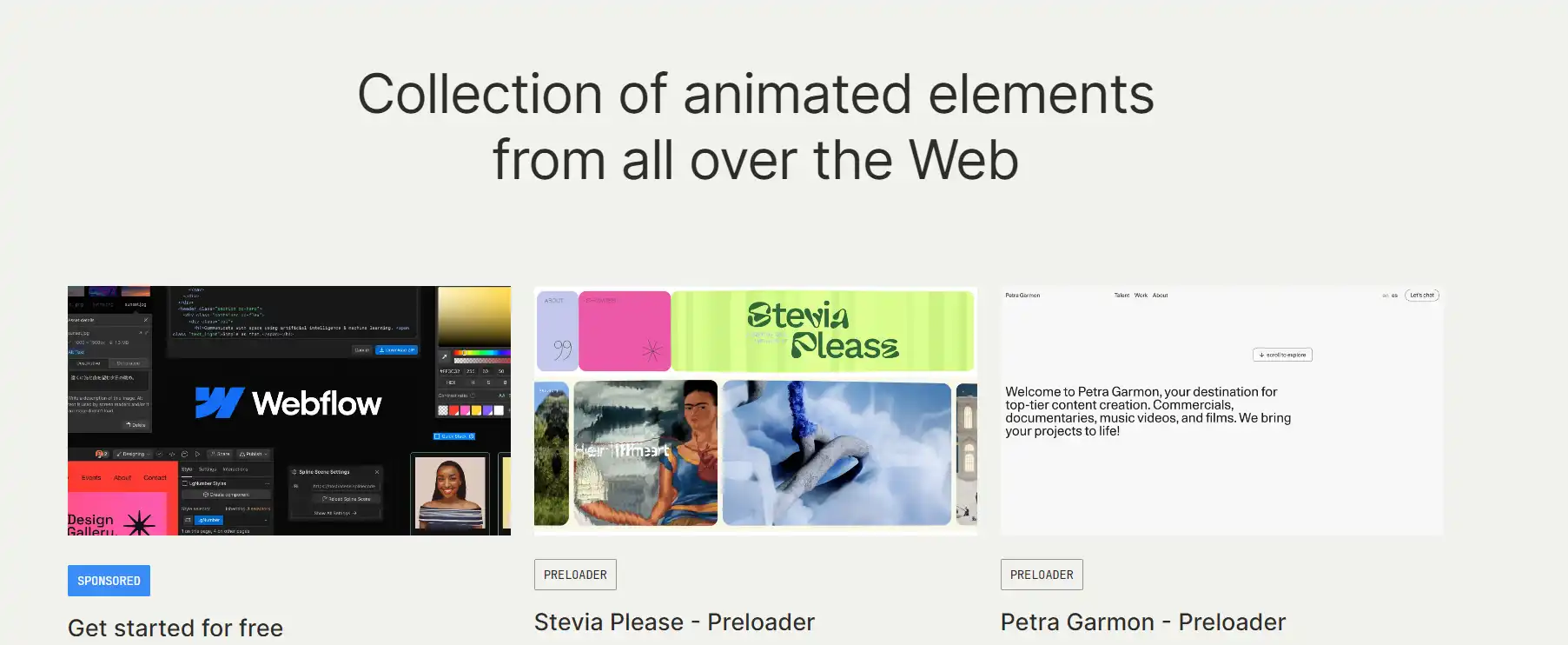
Las interacciones web, como los efectos hover o transiciones, son clave para mejorar la experiencia del usuario en cualquier sitio.
Esta galería recopila los mejores ejemplos de interacciones web modernas, con código listo para implementar en tus proyectos. Desde transiciones suaves hasta efectos hover impactantes, todos los ejemplos están optimizados para el rendimiento y la accesibilidad.

Podría interesarte también:

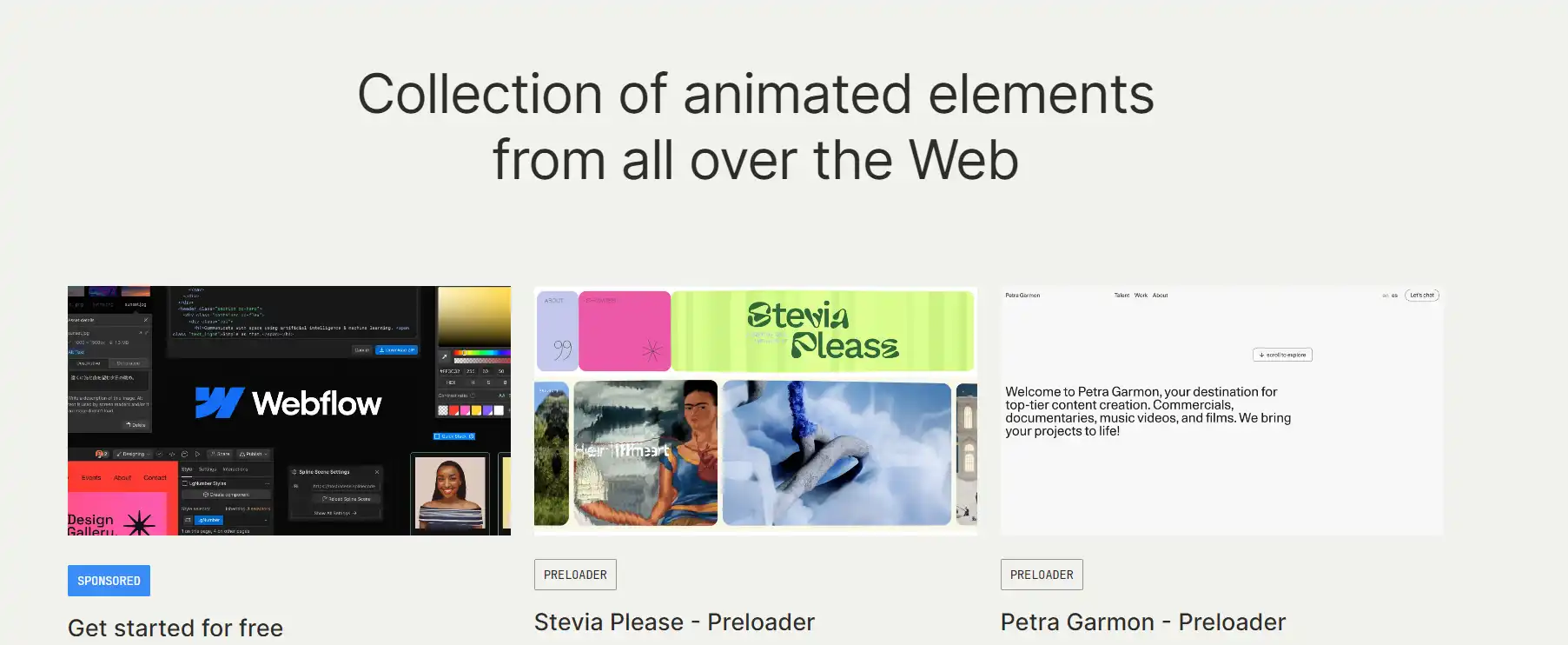
Las interacciones web, como los efectos hover o transiciones, son clave para mejorar la experiencia del usuario en cualquier sitio.
Esta galería recopila los mejores ejemplos de interacciones web modernas, con código listo para implementar en tus proyectos. Desde transiciones suaves hasta efectos hover impactantes, todos los ejemplos están optimizados para el rendimiento y la accesibilidad.

Podría interesarte también: