
Crear animaciones en sitios web solía requerir conocimientos avanzados de programación, pero eso ha cambiado. Hoy puedes agregar animaciones fluidas e interactivas sin complicarte.
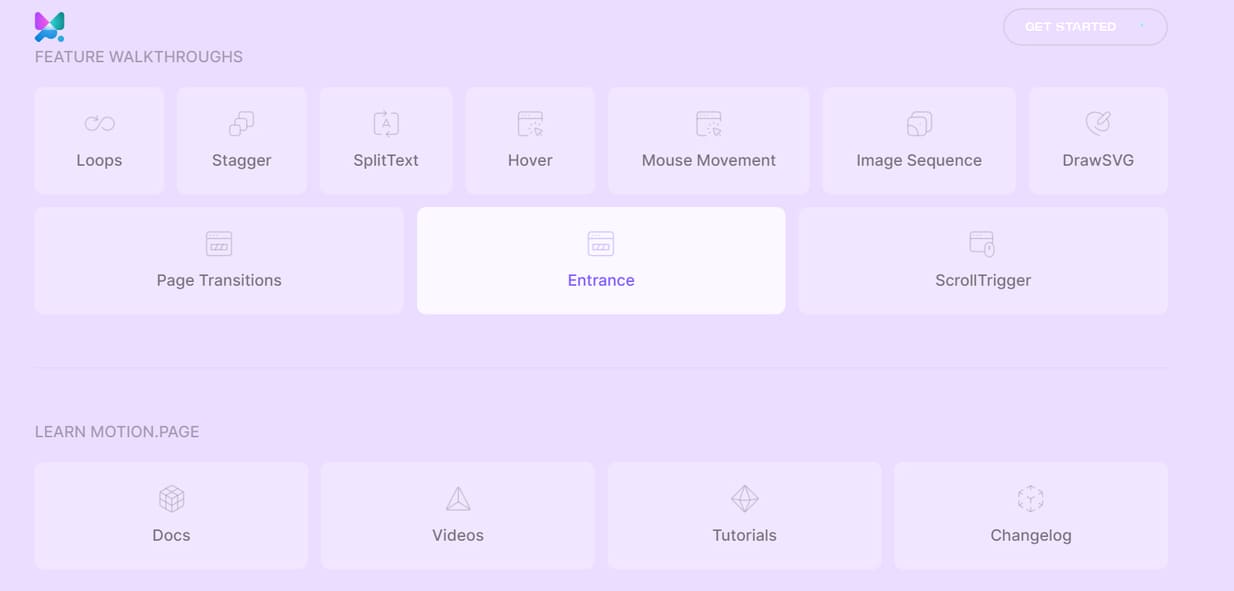
Esta plataforma te permite diseñar y aplicar animaciones web sin tener que escribir código complejo. Con una interfaz visual, puedes ajustar movimientos, transiciones y efectos, asegurando que tu sitio web tenga animaciones profesionales que no afecten su rendimiento. Perfecto para diseñadores que buscan mejorar la interactividad de sus proyectos sin adentrarse demasiado en la programación.

Podría interesarte también:

Crear animaciones en sitios web solía requerir conocimientos avanzados de programación, pero eso ha cambiado. Hoy puedes agregar animaciones fluidas e interactivas sin complicarte.
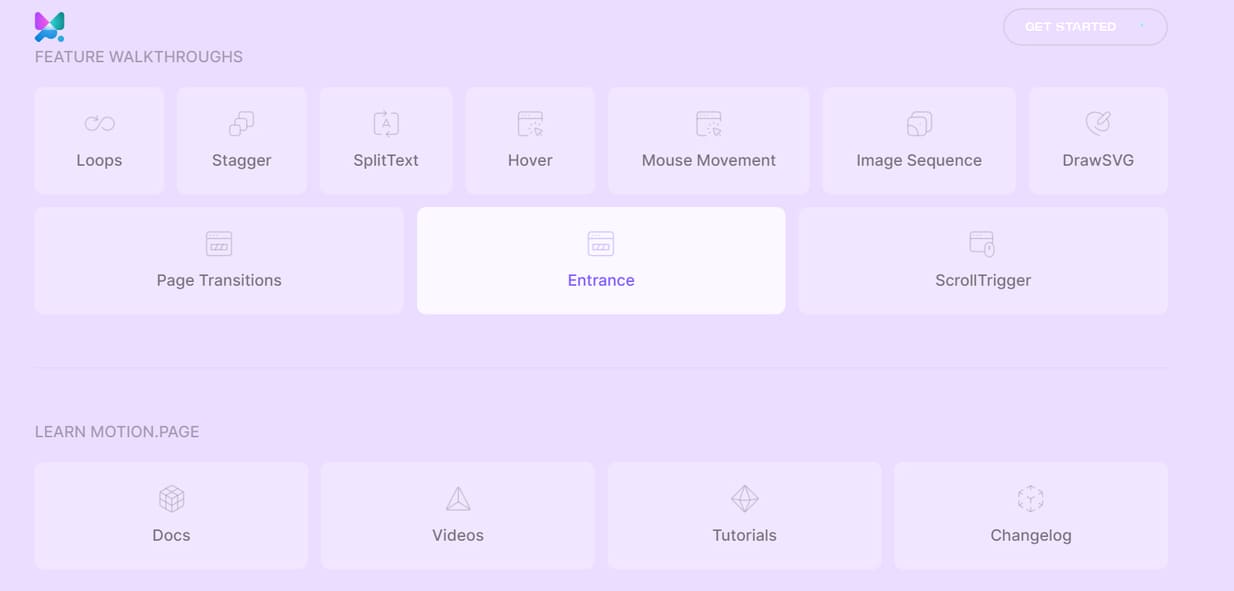
Esta plataforma te permite diseñar y aplicar animaciones web sin tener que escribir código complejo. Con una interfaz visual, puedes ajustar movimientos, transiciones y efectos, asegurando que tu sitio web tenga animaciones profesionales que no afecten su rendimiento. Perfecto para diseñadores que buscan mejorar la interactividad de sus proyectos sin adentrarse demasiado en la programación.

Podría interesarte también: